参考文章:B站-「LUCKY STUN穿透」使用Cloudflare的页面规则固定和隐藏网页端口
本文章是[干货]使用Sakura Frp和Lucky实现公网ipv4端口访问的升级版,完全摆脱frp的依赖,但没有看过使用frp的实现方式也没有关系,这个在技术原理上还是差不多的,都是先是使用重定向功能找到能端口号再访问
一、准备工作(前提)
1、域名托管至cloudflare
在注册好cloudflare账号后进入dash管理面板,在网站处添加域

输入你的域名,这里以a.com为例子

选择免费计划

这时候就得域你购买的域名托管商那修改你的dns地址了,这里以腾讯云为例

在域名控制面板域名右边的更多->修改dns服务器改为cloudflare的dns


修改完成后过10~20分钟即可完成dns的修改了
2、设置ddns动态域名解析
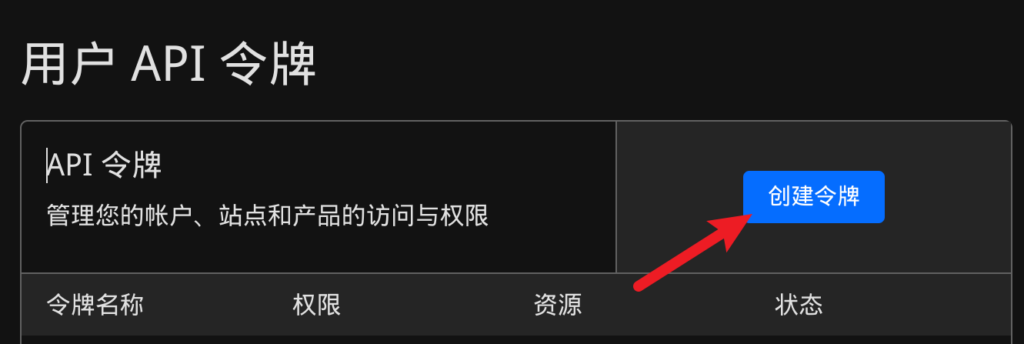
在lucky里面有个快捷打开api页面,也可以手动进入,也面板右上角进入个人资料->api令牌->创建令牌,使用编辑区域DNS模板,选上你的域名,即可点击继续即可





完成之后会显示用户令牌,注意:这个令牌只会显示一次,请务必保存在文本内,后续会多次用到

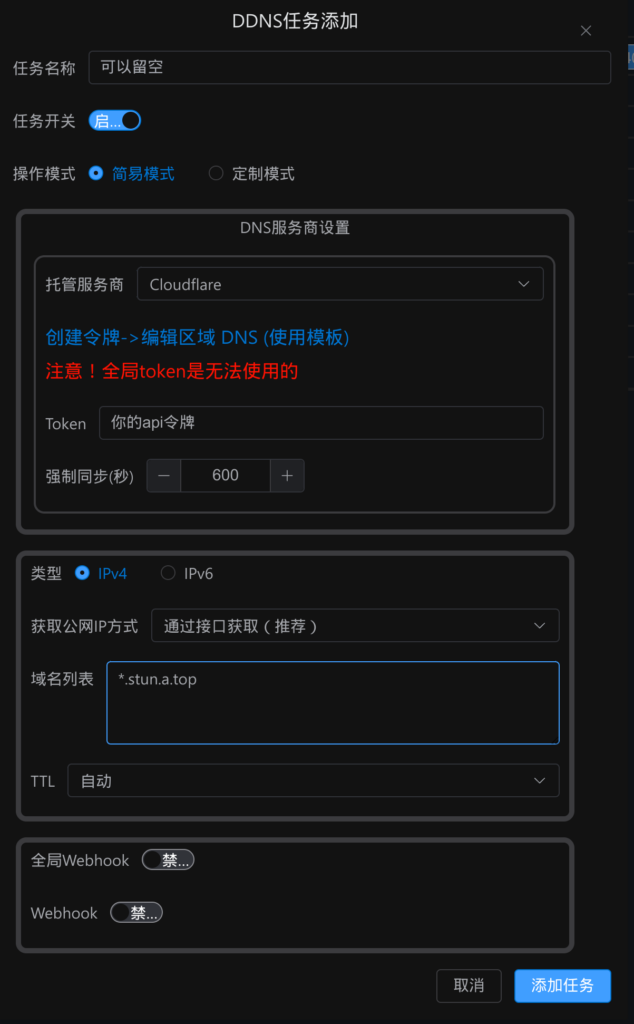
有了令牌后就可以愉快使用DDNS了,这里我们添加一个ipv4的dns解析,解析泛域名*.stun.ytca.top到cloudflare上

这里说一下为什么要解析三级域名*.stun.a.com的泛域名解析而不是二级域名的*.a.com的解析,是因为我们在后续要访问的全部二级域名都会重定向到三级域名上
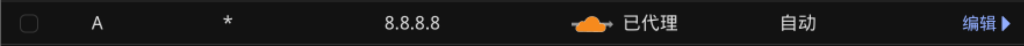
最后手动添加一条A记录的解析,解析内容随意,因为重定向后永远不会访问这个ip,这个二级域名的泛域名解析的作用就是将*.a.com的请求重定向到*.stun.a.com上,后续会用到

二、使用cloudflare固定stun穿透端口
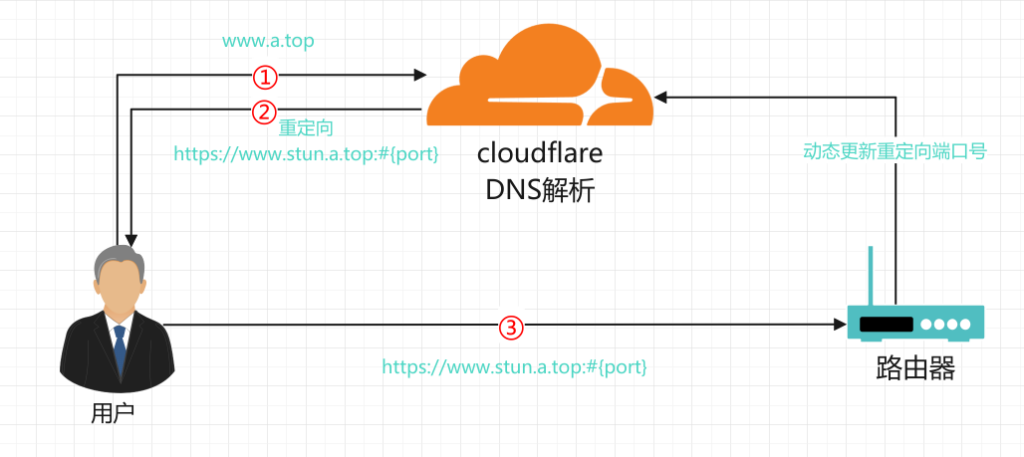
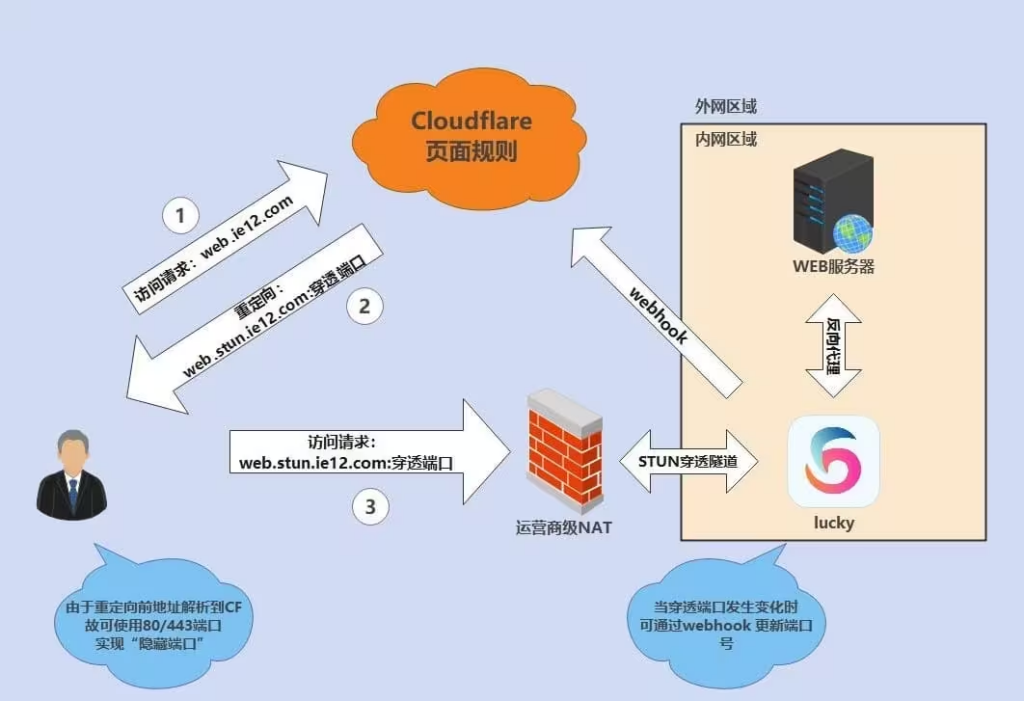
先看流程图

①用户在访问www.ytca.top的时候会访问cloudflare查询对应的ip地址,在进入cloudflare后会被页面规则匹配,页面规则可以对域名请求做一些处理,并返回特定的内容,如当前的重定向至https://www.stun.a.top
②此时又会重新查询https://www.stun.a.top的ip地址,并返回
③查询完毕就可以直接访问内网服务器了。
更多详细细节请看[干货]使用Sakura Frp和Lucky实现公网ipv4端口访问
附开头参考文章内的流程图
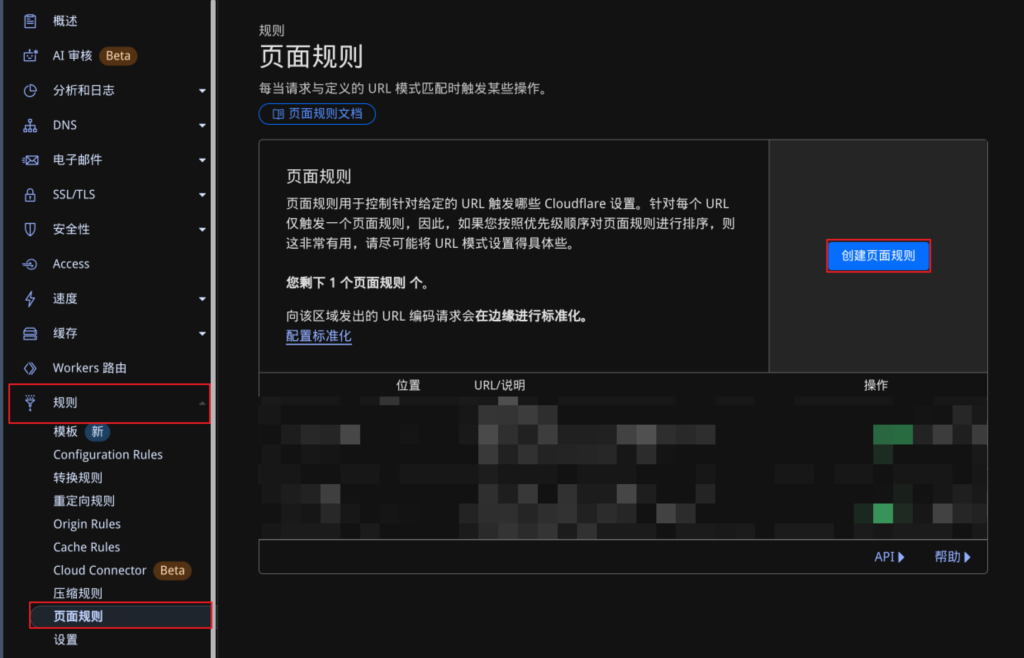
1、设置页面规则
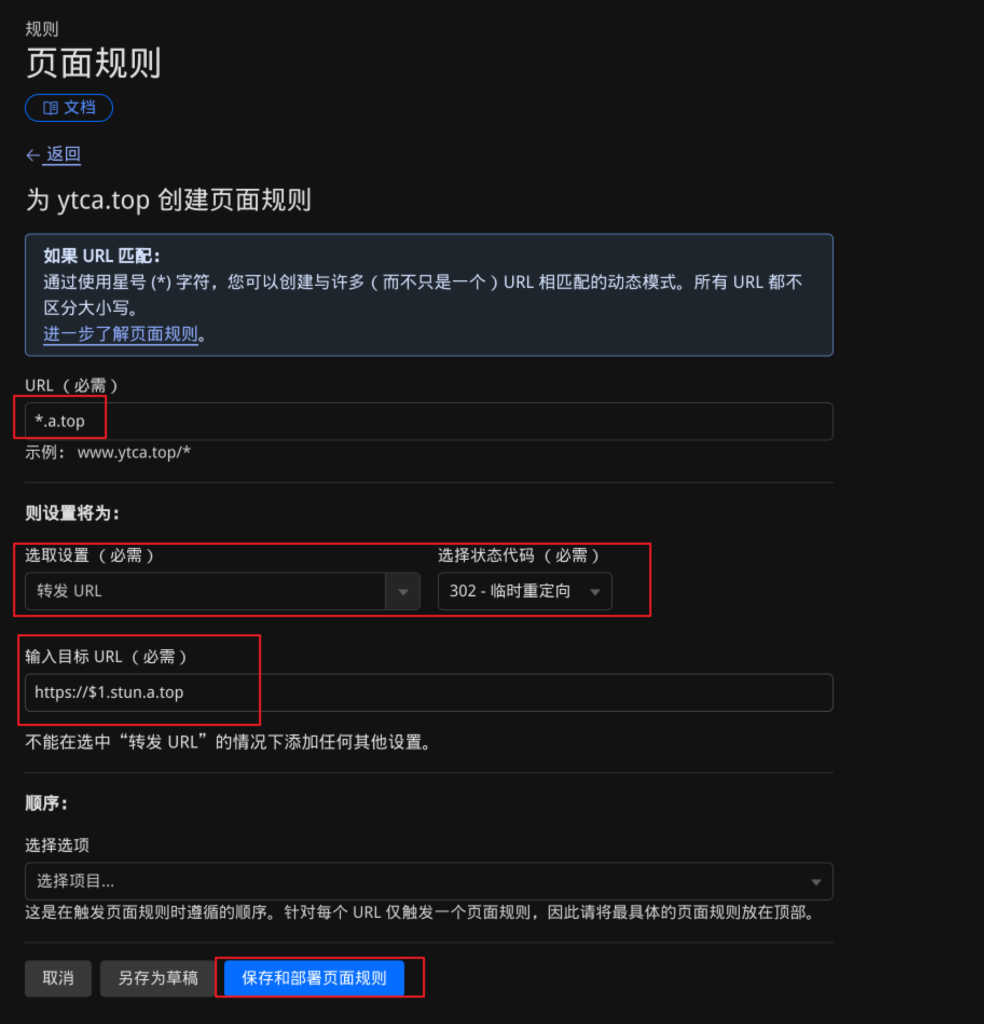
在规则->页面规则->创建页面规则,url填写*.a.top,选取设置为转发URL,状态为302,目标网址选择https://$1.stun.a.com,点击保存部署即可


这里解释一下为什么要这样设置,首先对于全部请求二级域名请求*.a.com,都会被重定向到https://*.stun.a.com,先做了http转https的转换,接着将上面的*对应内容复制到下面的$1,即变量$1的值=*的内容,一开始通配符的作用是给网站路径做解析的(a.com/* -> b.com/$1),但是也可以用作网站域名的通配符解析

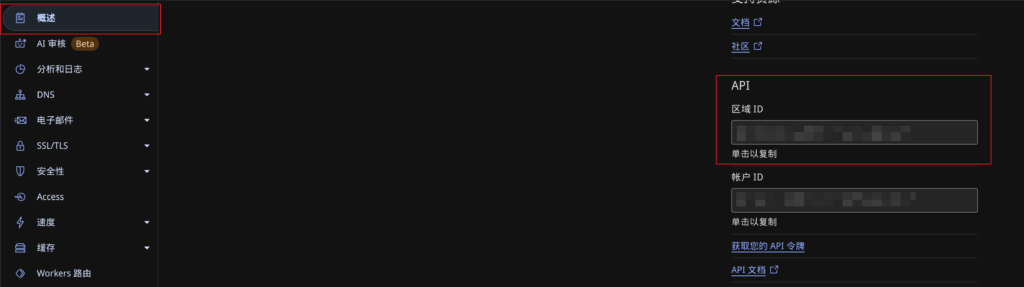
2、获取区域ID和页面规则API令牌
区域ID比较简单,在面板的概述右边就有

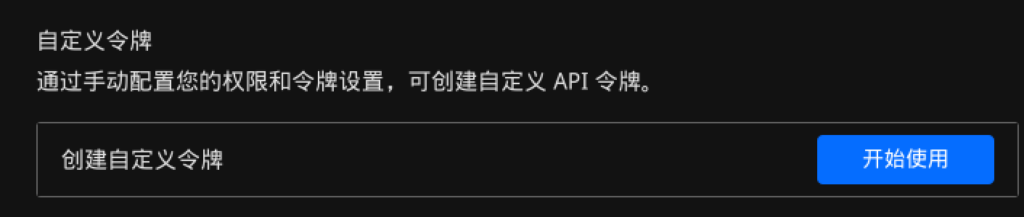
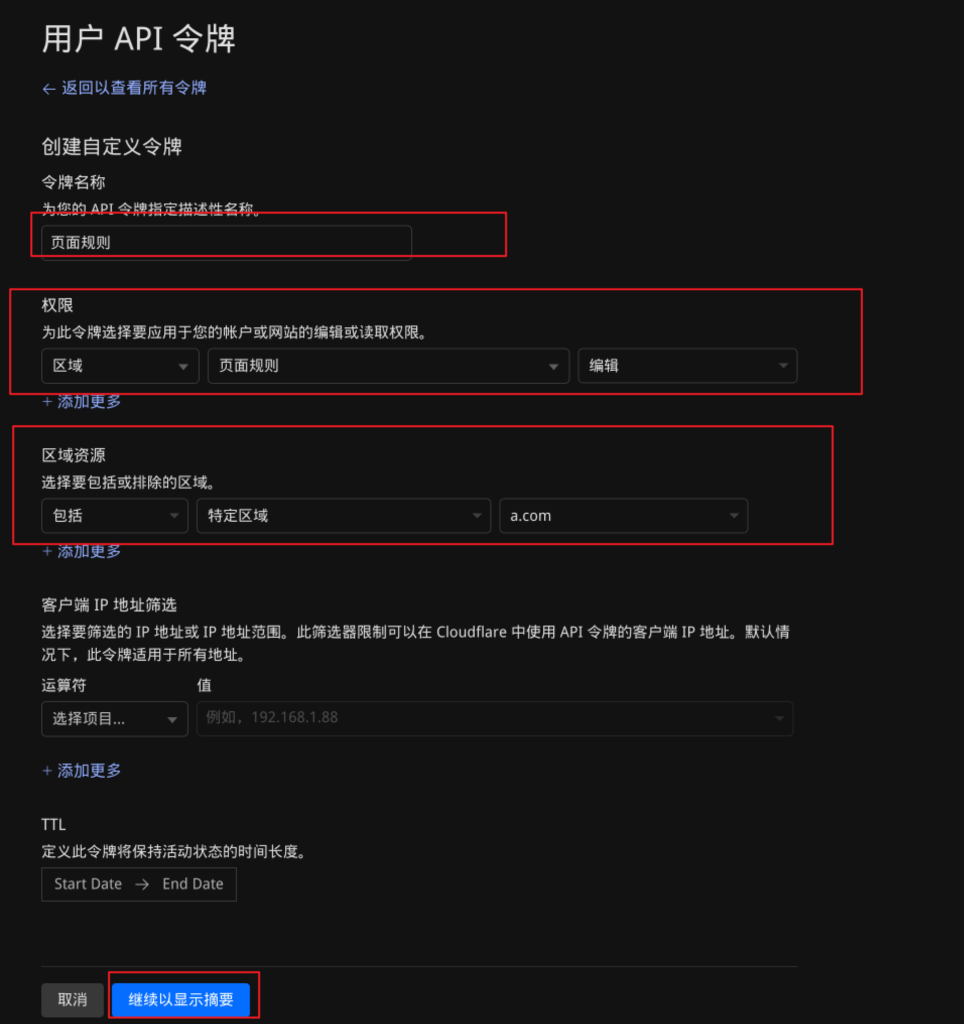
规则ID的话在我的个人资料->API令牌->创建令牌,这和创建DDNS令牌一样,但是不同的是选择自定义令牌

令牌名称为页面规则,权限为区域,页面规则,编辑
区域资源为包括,特定区域,你的域名

保存之后一样,保存API令牌到文本备用
3、获取页面规则ID
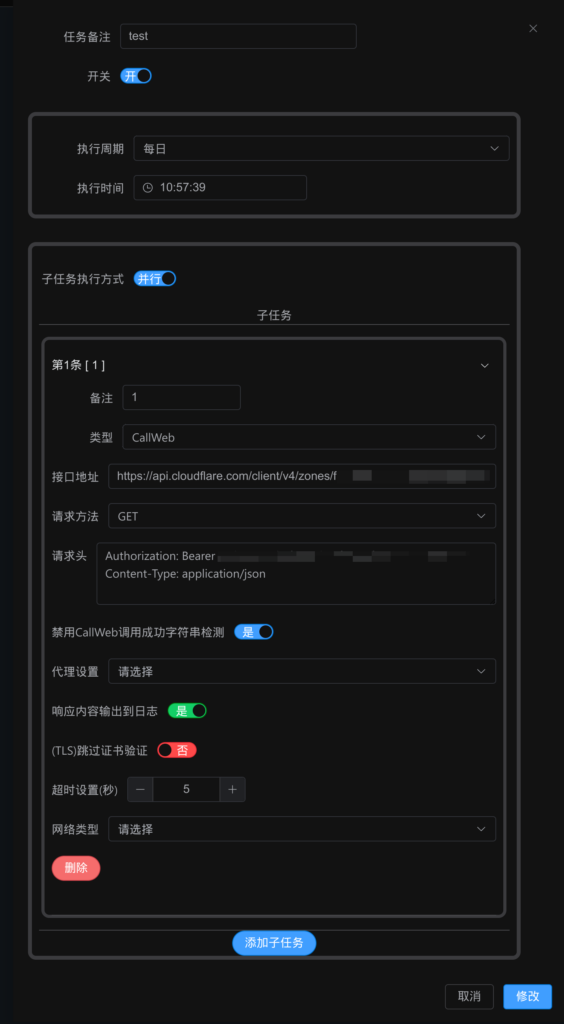
在lucky页面创建一条计划规则,执行周期设置随意,这里我们主要是用到其的子任务功能,创建一条子规则
- 类型:CallWeb
- 接口地址: https://api.cloudflare.com/client/v4/zones/你的区域ID/pagerules
- 请求方法:GET
- 请求头:
Authorization: Bearer 页面规则的API令牌
Content-Type: application/json开启禁用CallWeb调用成功字符串检测

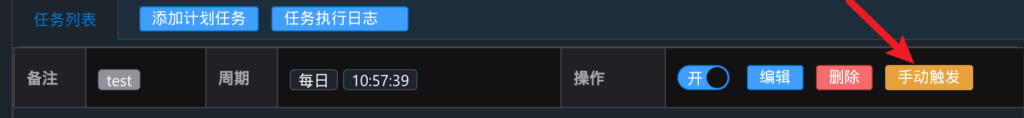
添加完成后点击手动触发

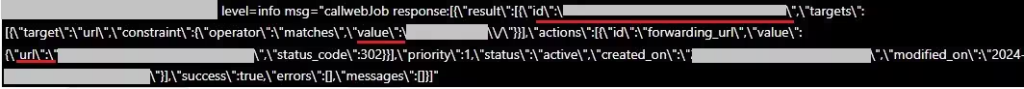
不出意外的话可以在任务执行日志上看到id和value和url的值,复制id后面的值,这个就是我们要的页面ID了

4、设置stun动态更新页面规则
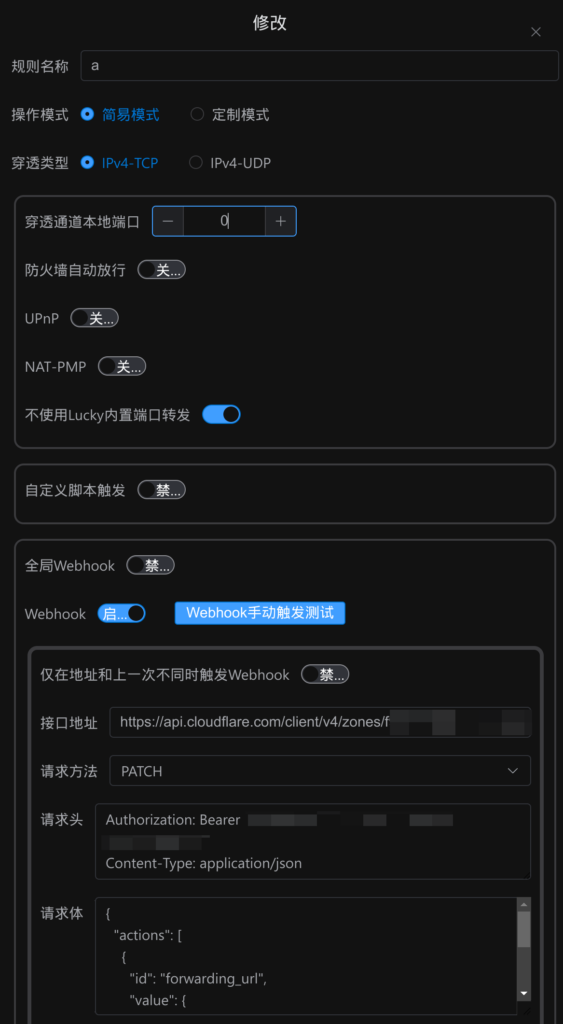
在stun页面创建一个内网穿透规则,开启Webhook
- 关闭仅在地址和上一次不同时触发Webhook
- 接口地址: https://api.cloudflare.com/client/v4/zones/区域ID/pagerules/规则ID
- 请求方式:PATCH
- 请求头:
Authorization: Bearer 页面规则的API令牌
Content-Type: application/json- 请求体:
{
"actions": [
{
"id": "forwarding_url",
"value": {
"url": "https://$1.stun.a.com:#{port}",
"status_code": 302
}
}
]
}
先禁用Webhook接口调用成功字符串检测
点击添加后进去手动触发一下,看看返回的消息是否存在”success”:true的存在,存在的话就可以把Webhook接口调用成功字符串检测框内添加上”success”:true即可完成添加。最后回到cloudflare看看是否更新了端口好,手动触发的端口号是6666,自动触发会吧#{port}变成你实际穿透后的端口
最后设置好反向代理即可完成自动https的访问。这样以后访问任何域名,都会自动跳转到stun穿透后的三域名
三、设置alist分享路径重定向
我们使用页面规则来匹配泛域名域名的匹配,但是对于分享路径来说会丢弃全部后续的请求路径,如:如果想请求alist.a.com/resource/的内容,因为通配符只会域名,所以会丢弃请你后面的请求路径,只会请求https://alist.stun.a.com:6666/,这显然不够优雅,因此我们可以创建第二条页面规则,先实现路径匹配后再进行域名的匹配
1、设置页面规则
- URL:alist.a.com/*
- 选取设置:转发URL
- 选择状态:302临时重定向
- 输入目标URL:https://alist.stun.a.top:6666/$1
这样请求到的alist.a.com/*内容在经过重定向后请求路径也能原封不动地发往内网服务器了
2、端口动态更新
这个的内容和泛域名解析的一样,也是先获取新创建页面的规则ID,最后重新创建一个stun穿透端口,专门来传输alist路径的数据,只是请求体内部的“URL”变成了”url”: “https://alist.stun.ytca.top:#{port}/$1”
最后,你就可以使用alist.a.com/resource/来实现对https://alist.stun.a.com:6666/resource的访问了
3、搭配反向代理实现多文件服务的请求
上面的方法只能对一个文件服务alist专用,如果想通过仅在路径后方一些路径就可以区分不同文件服务,如默认alist.a.com/是匹配https://alist.stun.a.com:6666/,那访问alist.a.com/share/resource在反向代理设置匹配另一个文件服务,这样就可以使用一个域名完成多文件服务的访问,仅仅是用路径名作区别。













先收藏,有时间研究下
您好,安装教程重定向可以了,就是不知道怎么单端口多服务,还希望指教下思路
环境:江苏电信内网,光猫拨号,群晖在光猫lan口,lucky运行在群晖docker host模式,正常stun页面指定内网服务没有问题
对于http服务我们是可以使用”反向代理”来实现指定域名访问指定服务的。对于新手来说,可以使用lucky自带的”Web服务”来实现一个端口反向代理多个http站点,网上有非常多关于lucky的Web服务方面的教程可供参考。
请问大佬一个问题,现在遇到一个问题,环境是群晖nas,一些带端口的其他服务stun访问都没问题,但是搭了个owncloud,就不行了,owncloud是用套件搭的,他的访问地址是没有端口的,是ip+别名的方式,使用同样的方法web服务填好后,stun访问页面出现502错误,请求大佬解惑。🙏
是不是需要反向代理或者主机名与内部主机名对应
最后设置好反向代理即可完成自动https的访问。这样以后访问任何域名,都会自动跳转到stun穿透后的三域名。这里不明白,怎么设置反向代理,前面设置是STUN穿透规则没有upnp指定访问目标。是要重新建立吗?
反向代理指的是设置三级域名的反向代理,让一个端口实现多个站点的访问
如果开启了upnp没办法打穿的的话建议使用DMZ主机或者手动设置端口转发功能
能打穿,但是反向代理监控端口,前段地址,后端地址不懂怎么填
⑦实际内网Web端口80←⑥相应域名反代到本地80端口←⑤Web服务端口16666←④端口转发←③stun本地绑定穿透端口60000→②公网随机生成stun端口↔①互联网访问stun端口
如果不能理解的话可以看看这张图片
搞定了,多谢大佬!只是重定向只能用HTTP,不然反向代理不能成功,不知道什么原因。
你的重定向后地址可以使用https访问吗?
可以的,但好像挂不上证书,所以最后也没用https
那有可能是你反向代理有问题