alist默认是不支持office、压缩包、epub格式是在线预览的,但是我们可以使用第三方在线预览软件将其集成到alist里面
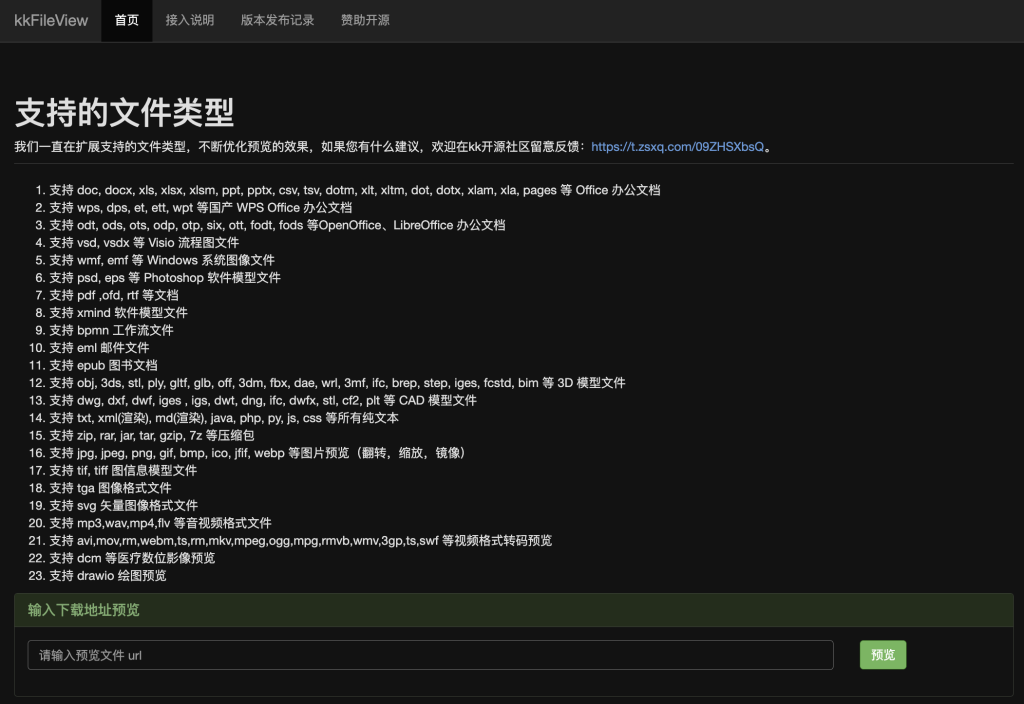
kkFileView是一个在线预览的工具,他可以支持在线预览多种文件格式,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等,将文件的链接给传给kkFileView就实现在线预览了

一、安装kkFileView
官方有docker镜像包文件,可以直接使用docker部署kkFileView
docker run -d -it \
-p 8012:8012 \
-v /path/to/kkFileView:/opt/kkFileView-4.1.0/file \
--name kkFileView \
--restart unless-stopped \
keking/kkfileview
#/path/to/kkFileView为你存放kkFileView预览文件的路径打开http://ip:8012即可打开页面,可以搭配nginx实现反向代理,需要的自己实现
二、配置Base64编码页面
kkFileView支持传入Base64的文件链接进行解析,在http://ip:8012/onlinePreview?url={base64}进行传入,因此我们需要将alist默认的传入路径先进行Base64化后再传给kkFileView
1、编写view.html文件
使用nginx或者其他Web软件添加一个http静态页面,创建view.html文件,写入下列内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>KKFileViewer</title>
</head>
<body>
<script src="/base64.js" type="application/javascript"></script>
<script>
function getQueryParamValue(name) {
const searchParams = new URLSearchParams(window.location.search);
return searchParams.get(name);
}
let url = decodeURIComponent(getQueryParamValue("url"));
if (url === "null") {
console.log("url的参数为空!")
} else {
const alistRegex = /(\?|&)alist_ts=\d+/;
if (alistRegex.test(url)) {
url = url.replace(alistRegex, '');
}
url = encodeURIComponent(url);
let e_url='https://kk.example.com/onlinePreview?url='+encodeURIComponent(BASE64.encode(url));
console.log(e_url);
window.open('https://kk.example.com/onlinePreview?url='+encodeURIComponent(BASE64.encode(url)),'_self');
}
</script>
</body>
</html>其中,将https://kk.example.com替换成你的kkFileView地址
2、添加base64.js文件
在gitee上可以下载支持中文编码的base64.js文件点我打开,将base64.js放到view.html同路径下,或者修改view.html里面的JavaScript引用路径
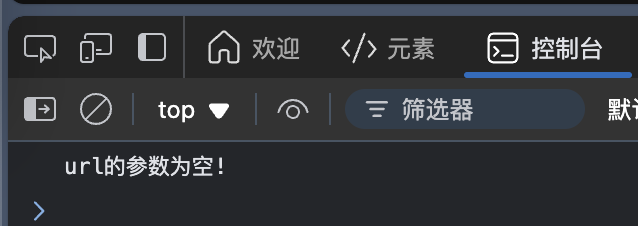
3、测试view.html是否可以访问
打开你的view.html网站,打开F12控制台页面,看看是否正常显示

三、配置alist
在设置->预览->外部预览添加上下列代码
{
"doc,docx,xls,xlsx,ppt,pptx": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"pdf": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"csv,tsv,dotm,xlt,xltm,dot,dotx,xlam,xla,pages,wps,dps,et,ett,wpt,odt,ods,ots,odp,otp,six,ott,fodt,fods": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"vsd,vsdx,wmf,emf,eps,ofd,rtf,xmind,bpmn,eml,drawio,dcm": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"epub": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"obj,3ds,stl,ply,gltf,glb,off,3dm,fbx,dae,wrl,3mf,ifc,brep,step,iges,fcstd,bim": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"dwg,dxf,dwf,iges,igs,dwt,dng,ifc,dwfx,stl,cf2,plt": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_ durl"
},
"zip,rar,jar,tar,gzip,gz,7z": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"psd,tif,tiff,tga,svg": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
},
"drawio": {
"使用kkFileView预览(转码需要时间,请耐心等候)":"https://example.com/view.html?url=$e_durl"
}
}其中,https://example.com/view.html为你刚刚创建的view.html网页,alist先将下载地址传给view.html进行base64编码后在传给kkFileView
这样就可以实现在线预览了