之前发过一篇文章,用kkFileView来实现alist的在线预览,但是这个有个问题,就是每次需要服务端先进行转码后才能显示,对于小文件来说还好,但是对于大文件的话就需要等很长时间了,并且kkFileView对服务器的资源消耗还挺大的,唯一比较好的实用的就是在线预览压缩包了。后来我发现了另一个新的方法来实现pdf和epub的在线预览,和官方的方法一样,但是是自建的。
alist官方其实是提供了pdf.js和epub.js两种在线预览的方式的,但是这个预览方式是需要连接github的,有些时候github.io的域名经常会被污染,导致总是无法访问,可以使用科学上网解决这个问题,但是显然不然方便,这时候便可以自建pdf.js和epub.js来实现pdf/epub的的在线预览了
一、自建pdf.js预览
1、下载pdf.js源码
在Github的Release可以直接下载最新的源码点我打开|本地下载
2、修改配置文件
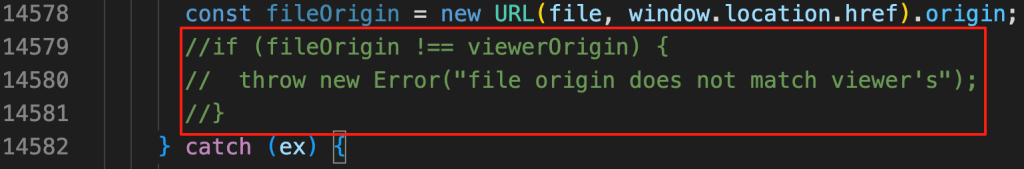
打开web/viewer.mjs文件,找到if (fileOrigin !== viewerOrigin),将其连同{}一块注释掉

保存退出
3、添加至Nginx
修改完成后就可以使用nginx将网页映射出去了,这里不过多赘述,自行网上搜索如何使用nginx部署静态网页
4、修改alist配置
在alist的设置->预览->Iframe 预览新添加一个配置
{
"pdf": {
"pdf本地": "https://你的网站/pdfjs/web/viewer.html?file=$e_url",
"PDF.js": "https://alist-org.github.io/pdf.js/web/viewer.html?file=$e_url"
}
}这样就可以利用自建的pdf.js预览了,效果和alist自带的一样的
二、自建epub.js预览
1、下载epub.js源码
将这四个文件放到epubjs这个文件夹里面
2、修改配置文件
编辑spreads.html,将var urlPrefix = "https://test.com/epubjs/spreads.html?url=";修改test.com为你epub.js的静态地址,我们需要将alist的预览交给spreads.html来处理epub文件
3、添加至Nginx
这里你可以在创建一个Web站点,也可以复用pdf.js的站点,只要让epubjs里面的文件可以被网页访问到就可以了
4、修改alist配置
在alist的设置->预览->Iframe 预览新添加一个配置
{
"pdf": {
"pdf本地": "https://你的网站/pdfjs/web/viewer.html?file=$e_url",
"PDF.js": "https://alist-org.github.io/pdf.js/web/viewer.html?file=$e_url"
},
"epub": {
"epub本地": "https://你的网站/epubjs/spreads.html?url=$durl",
"EPUB.js": "https://alist-org.github.io/static/epub.js/viewer.html?url=$durl"
}
}这样就可以了实现本地epub.js预览了












博主你好,现在pdf.js好像没有那行代码了,请问该怎么修改?谢谢。
或许我先用着我网盘存的的旧版本的文件吧,新版本我也还没去看