推荐阅读:
补充:如果你的第一次使用lucky的stun穿透和webhook的小白,建议看下面详细的教程,原理上都是和本教程是一致的,本教程省略了一些步骤和方法,适合已经有lucky的stun基础的
前言:
之前我发过几篇文章,都是围绕lucky打通内网ipv4如何达到完美访问的,最后一篇是将域名托管到Cloudflare(以下简称cf)上使用“页面规则”来实现http重定向并添加上stun的端口号实现完美http访问
问题
1、请求/重定向时间长
但是这样其实还不够完美,就是我们将域名托管到cf导致每次dns请求都会发往cf上面进行解析。因为众所周知是原因,cf的dns服务器在国内解析是非常慢的,相对去其他国内dns厂商(腾讯、百度、阿里等),有一个数量级的差别,并且因为是重定向的缘故,导致每次首次请求获取实际带stun端口的地址都要进行两次cf的ip地址请求的过程,第一次请求是获取端口号,第二次请求是获取实际访问的ip地址,对于多次跳转不同域名的等待时间显然是不能接受的。
2、页面规则过少
默认的免费账户只能创建3个页面规则,并且一个至少有一个页面规则是用来匹配*.example.com的,但是这样就有个弊端,就是不能附带路径,如*.example.com/web/index.html最后会被重定向成*.stun.exampel.com:6666,访问路径部分因为通配符只能匹配一处的缘故配丢弃了。尽管可以使用可以再创建一个页面规则为特定域名做路径匹配b.example.com/*变成b.stun.exampel.com:6666/*,但是因为一个账号最多只能创建2个路径匹配的页面规则,对于有多个需要携带路径附带的请求就无能为力了。
新方案
之前在研究cf的CDN节点ip优选的时候发现cf的workers可以编写一些js脚本,于是可以利用其来实现多个通配符匹配,实现域名和路径全匹配,并且这个方案使用了cf的CDN-ip优选,还可以优化首次请求的响应速度,减少的dns请求的等待时间

注意,本方法只适用于浏览器http的访问(准确来说应该是支持302重定向的方式),不支持例如Jellyfin、Emby、home assistant等APP,其网页端是可以支持使用的。因为该功能需要依赖APP支持服务器地址重定向请求,目前测试MT Photo和飞牛os是支持重定向的。
如果想要实现无端口号的完美访问或者是给不支持重定向的APP使用的非重定向访问方式可以参考这篇文章学习
前提摘要,无端口号方案不一定比本方案要好,可以认为是一种妥协方案,如果你是抱着隐藏端口号的想法去使用的话建议先把本方案学习完后再去研究,这样在原来搭建的基础上做修改是非常容易的
一、前提条件
- 需要一个主域名托管到cf
- 需要第二个副域名托管到国内dns网站
- 会使用lucky的stun功能
- 会使用lucky的WebHook功能
主域名这里使用a.com作为演示,托管到cf的部分略过,需要的可以自行百度。副域名使用b.net作为演示,并且将b.net托管到腾讯云dns上
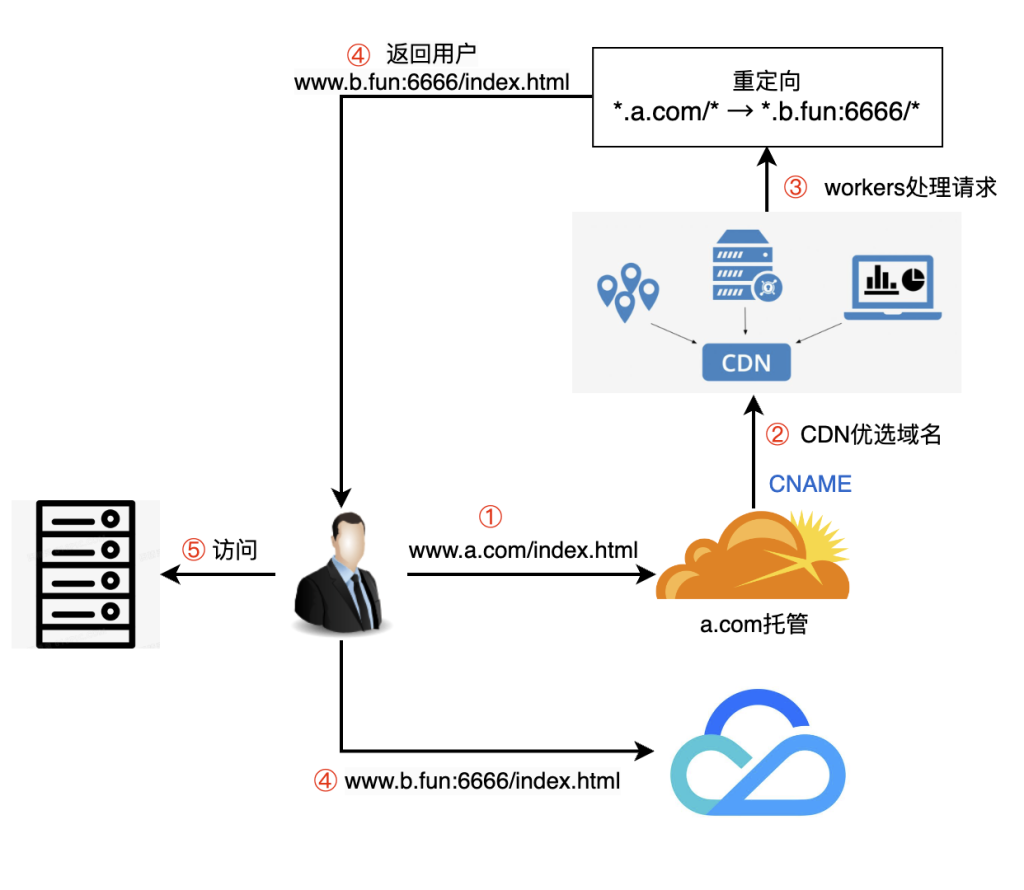
二、流程步骤
①我们想要访问www.a.com/index.html的网页,因为a.com被托管到cf上,因此第一次先会向cf请求www.a.com的ip地址,在这之前,我们因为进行了cdn-ip优选,因此www.a.com的请求会发往最近的cdn节点进行解析ip地址
②cdn在收到dns的请求后流经cf的workers.js进行处理,重定向后返回带端口号和路径的副域名www.b.net:6666/index.html,这里同时保留了二级域名和路径
cf的workers给用户自己编写一个js脚本来处理请求的内容,并返回处理后的结果,可以为我们的网站执行一些自动化操作,因此我们请求的www.a.com/index.html流经workers处理后就被包装成了www.b.net:6666/index.html。关于wokers的更多其他好玩的功能请自行学习
③因为b.net是托管在国内的网站了,因此就会就近进行dns查询并返回真实的ip地址,从而实现http页面的请求

三、配置Cloudflare
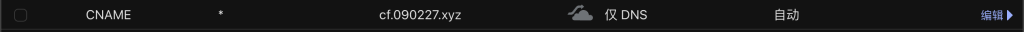
1、添加CNAME记录到IP优选域名
cf的IP优选就是在访问网站之前先进行自适应连接最近的CDN来访问,以加快后来的请求访问,这通常需要连入一个CNAME的CDN优选域名帮帮忙做CDN筛选。关于CDN优选的内容有兴趣大家可以自行去网上查找,这里不作为主要内容。
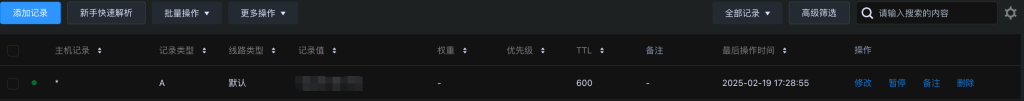
先在DNS解析记录这里填入一个CNAME类型*泛域名的解析记录到优选域名cf.090227.xyz。大家可以使用其他的优选域名,也可以使用这个域名进行优选。

关于域名优选这一部分,博主有一篇文章详细深入分析为什么要进行优选,和如何优化优选域名,感兴趣的可以点我了解
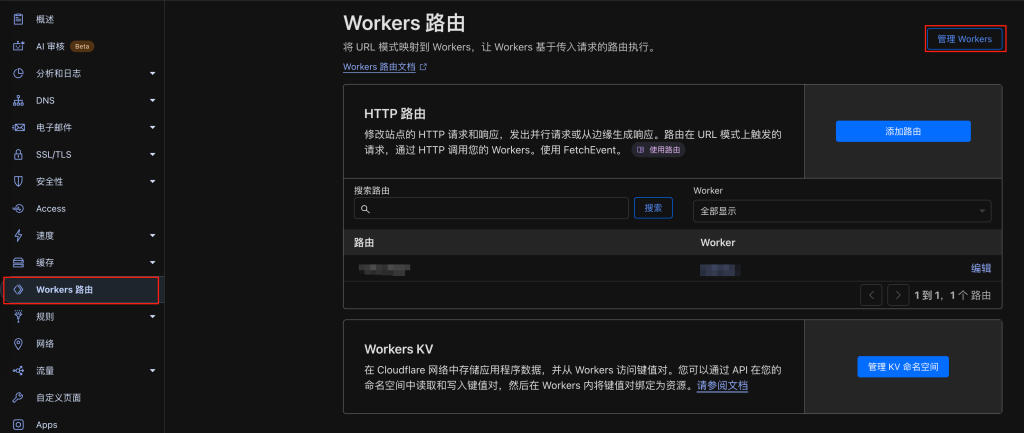
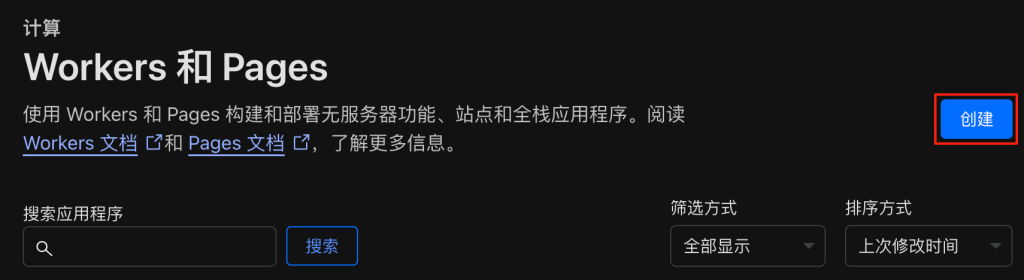
2、添加workers
侧边栏->管理workers->创建->创建workers来创建一个workers


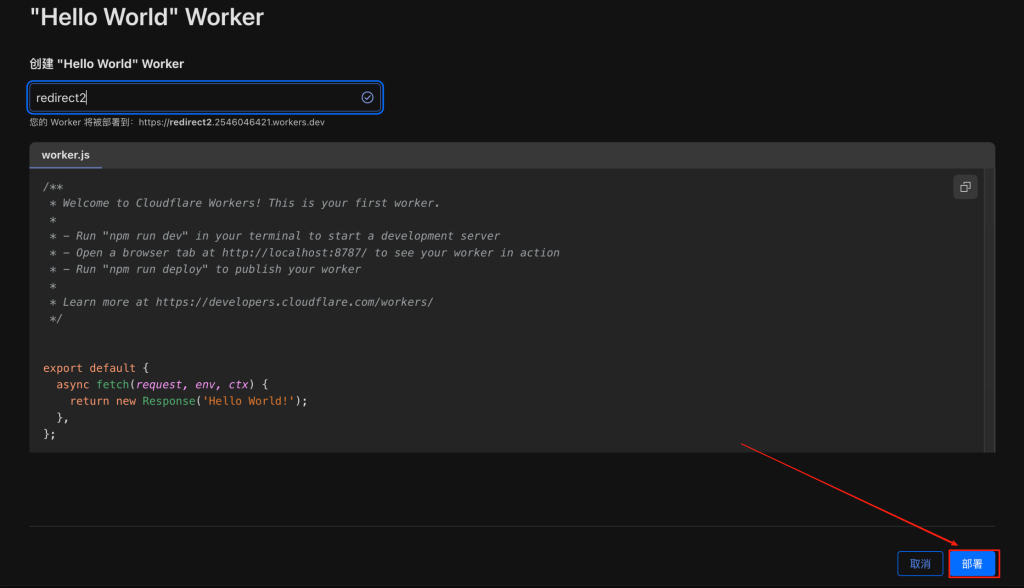
名称填redirect,点击部署

完成后点击编辑代码

粘贴下列代码块并修改配置参数,主要修改你的主域名、副域名和端口号,点击部署
// 配置参数
const CONFIG = {
// 需要重定向的域名
sourceDomain: 'a.com',
// 重定向后的域名
targetDomain: 'b.net',
// 目标端口号
targetPort: '4443'
};
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
const url = new URL(request.url);
const hostname = url.hostname;
// 只要 hostname 中包含 sourceDomain,就将 sourceDomain 替换为 targetDomain,并指定 port
if (hostname.includes(CONFIG.sourceDomain)) {
const newHost = hostname.replace(CONFIG.sourceDomain, CONFIG.targetDomain);
const targetUrl = `https://${newHost}:${CONFIG.targetPort}${url.pathname}${url.search}`;
// 返回 302 临时重定向
return Response.redirect(targetUrl, 302);
}
// 如果不是目标域名,则返回 404
return new Response('Not Found', { status: 404 });
}
这样就完成了对workers的部署。如果还想继续修改js代码的话可以右上角点击代码标志进行修改

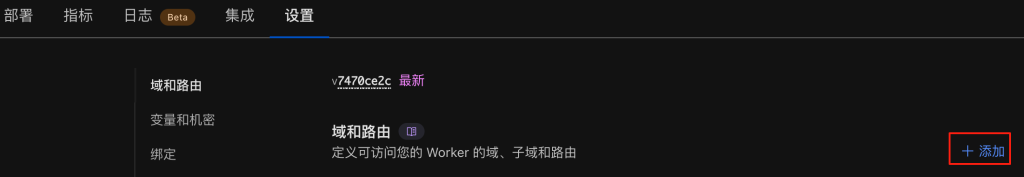
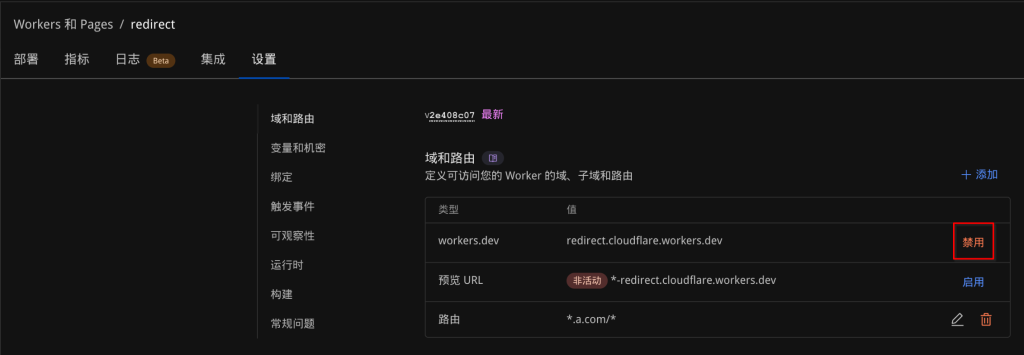
3、添加路由
在设置栏添加一个路由,把*.a.com/*进行路由,这样就可以搭配workers进行域名和路径的js重定向了



最后将这个wokers页面隐藏就能够完美重定向了,也可以不隐藏,在这个js脚本基础上再加一些别的信息显示,通过workers.dev的链接打开可以显示一些信息。预览url不要开启,是用来做调试用的

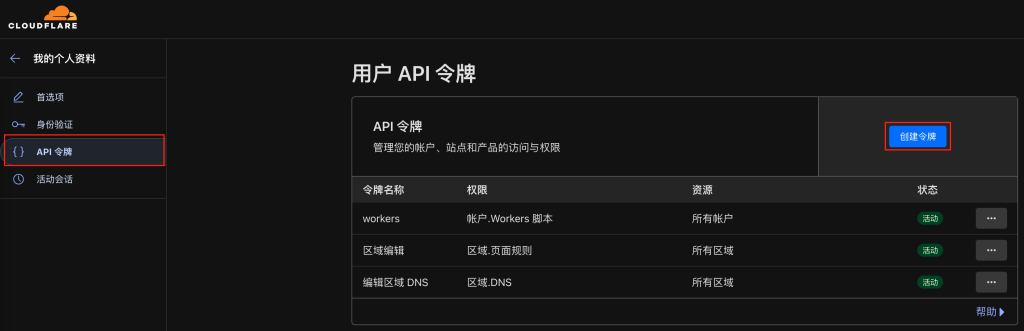
4、获取workers编辑API
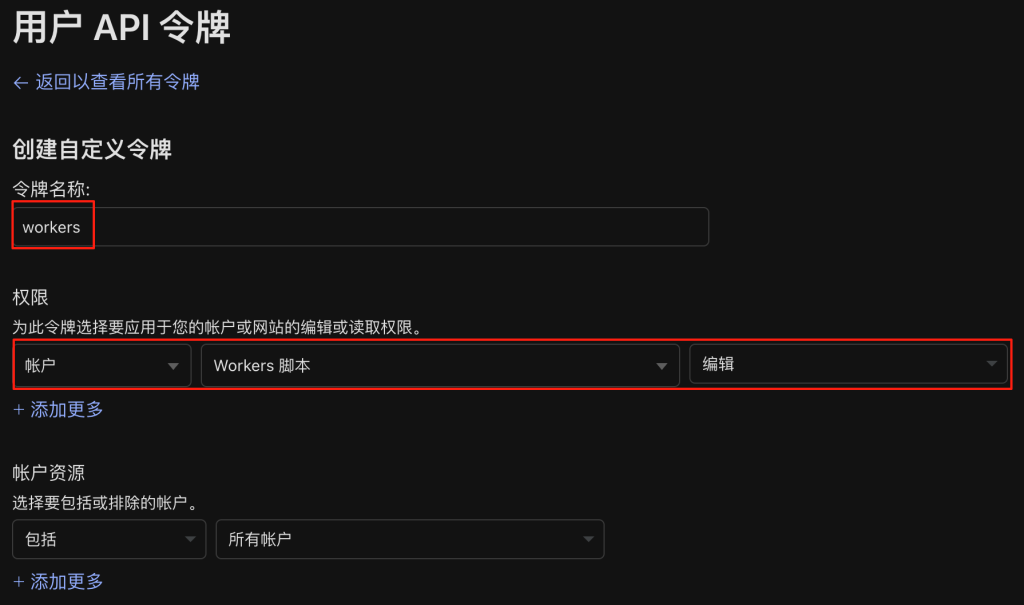
在我的个人资料->API令牌->创建令牌->创建自定义令牌来创建workers令牌
令牌名称叫workers,权限为账户-workers脚本-编辑


添加完成后保存API密钥备用
四、配置腾讯云
这里其实也没什么要设置的,无非就是绑定域名到实际IP

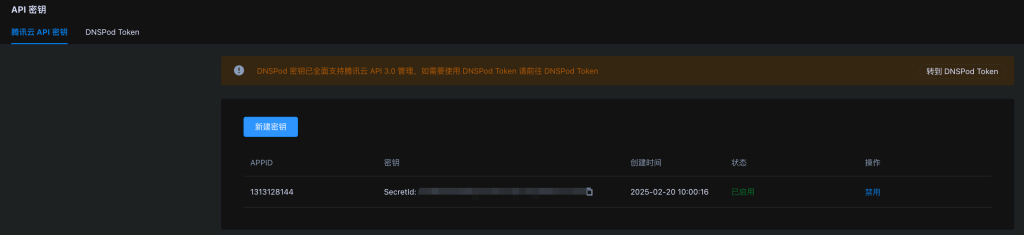
在这里顺便获取一下API密钥,用作ddns固定ip

五、配置lucky
1、添加ddns解析记录
在动态域名添加一个任务,填写相应的信息解析泛域名即可,详细步骤可以参考之前的文章

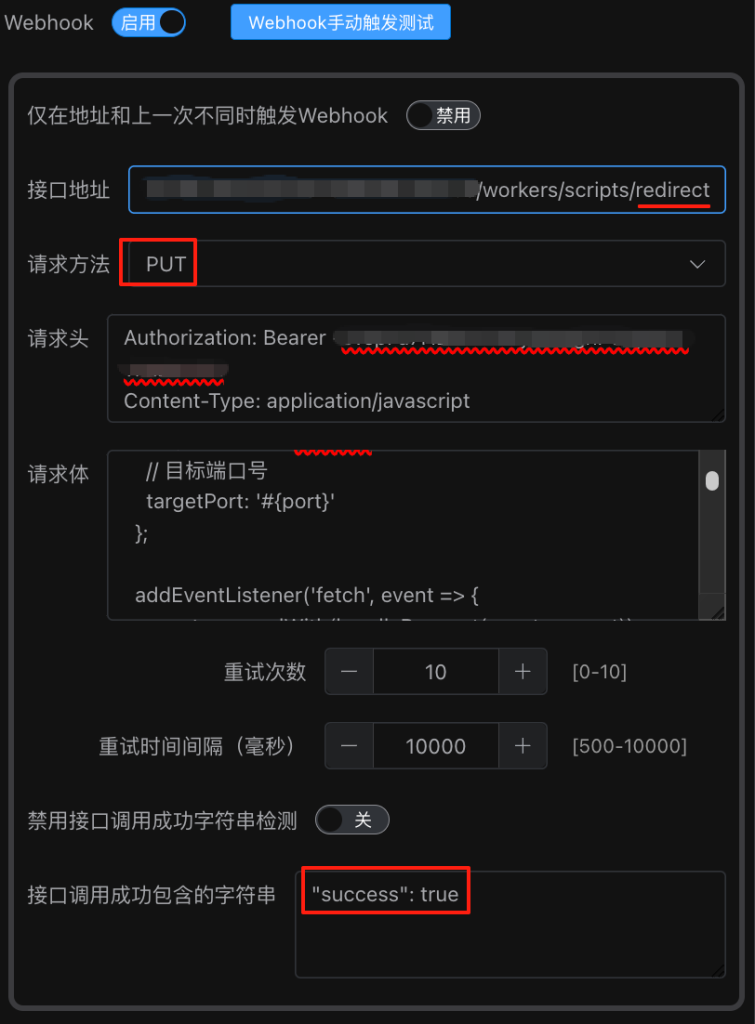
2、添加stun穿透
这里和之前那些创建页面规则的操作就大同小异了
- 接口地址:
https://api.cloudflare.com/client/v4/accounts/账户ID/workers/scripts/脚本名字 - 请求方法:
PUT - 请求头:
Authorization: Bearer workers的API密钥Content-Type: application/javascript
- 接口调用成功包含的字符串:
"success": true - 请求体:
// 配置参数
const CONFIG = {
// 需要重定向的域名
sourceDomain: 'a.com',
// 重定向后的域名
targetDomain: 'b.net',
// 目标端口号
targetPort: '#{port}'
};
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
const url = new URL(request.url);
const hostname = url.hostname;
// 只要 hostname 中包含 sourceDomain,就将 sourceDomain 替换为 targetDomain,并指定 port
if (hostname.includes(CONFIG.sourceDomain)) {
const newHost = hostname.replace(CONFIG.sourceDomain, CONFIG.targetDomain);
const targetUrl = `https://${newHost}:${CONFIG.targetPort}${url.pathname}${url.search}`;
// 返回 302 临时重定向
return Response.redirect(targetUrl, 302);
}
// 如果不是目标域名,则返回 404
return new Response('Not Found', { status: 404 });
}
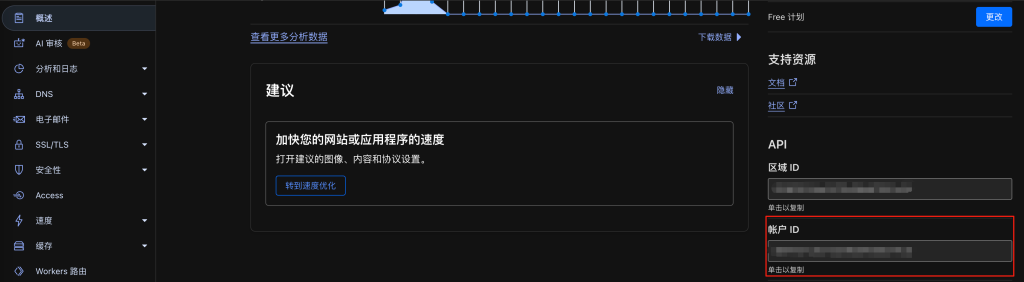
关于账户ID的话在cf的右侧栏是有显示的


这样就完成了终端更新workers的重定向端口号了
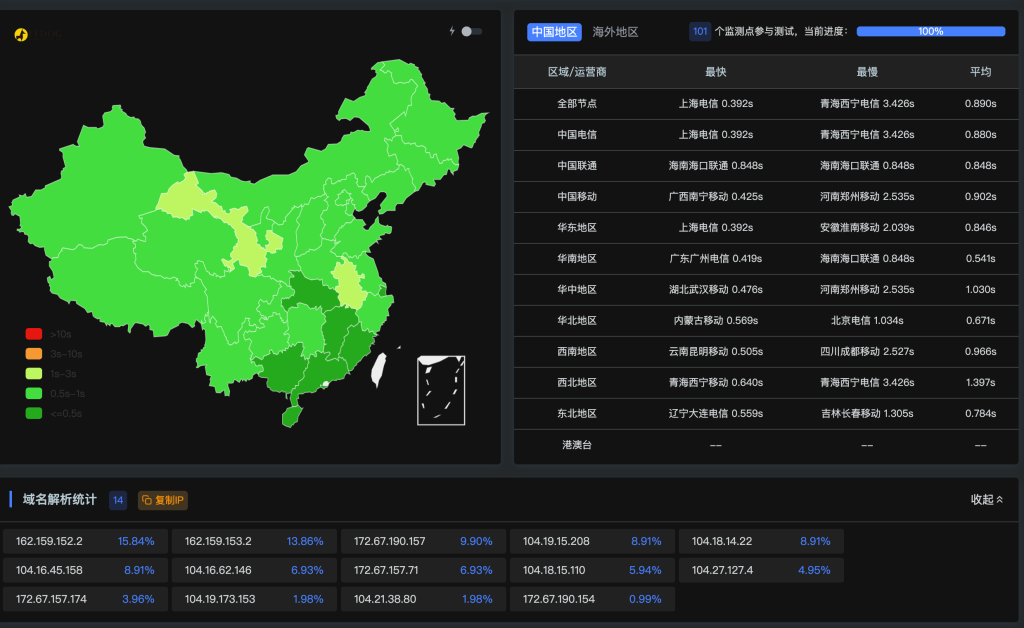
在itdog的网站测试结果也是快很多的,可以看到连接都是通过多个CDN节点连入的,加快了解析和访问速度













博主我有一个问题,假如我有ipv4的公网ip,这个方法能不能实现纯域名访问,不想加端口号
如果有公网IP的话可以直接使用域名访问了,不需要做stun的工作,关键是现在大部分家庭网络都回收了公网ip,并且即使有公网IP也无法访问80/443端口,依旧需要重定向到别的端口来访问
您是想借鉴我的方案实现什么功能呀?
最近也在研究stun,因为只有公网v6没有公网v4,现在用的cf内网穿透,使用lucky也按照教程实现入浏览器输入alist.565.pp.ua自动定向到alist.stun.565.pp.ua+穿透端口。但是还是想学学大佬的方法。希望有空帮我设置一下,万分感谢。
如果你会使用lucky的stun+cf的Webhook的话这个方法也不难,原理都是一样的,只是实现重定向的方式不一样而已
那现在你是哪里不理解?
才从b站上搞定这个,看到你的教程就想尝试,还没有仔细研究你的方法,本是小白,也在慢慢学习这方面。b站方法现在证书第一次申请成功,后面不知道设置了啥一直调用证书。一直不安全浏览。你的我要认真揣摩一下。或者空了可否博主帮忙远程指导一下。万分感谢。q3811822924
我是istoresOs,发现一个问题,就是lucky的stun跟openclash冲突,stun显示ip也是宽带运营商的,穿透端口也正常,就是直接ip+端口无法打开web。关闭openclash就行了,我设置了openclash每日重启和延时启动,但是过几个小时stun就不通了。stun随机端口没重新获取。只要关闭openclash,stun几天都是正常的,端口也没有改变。
openclash是不是开启了系统代理或者tun,如果是这样做的话会导致stun探测的端口是你的代理服务器的端口
对的,开启openclash后,stun就会调用科学的ip了,主路由试了upnp和DMZ,开启dmz会不会调用科学ip。
换成DMZ就好了。其他转发只要开openclash,stun就跑变成科学IP。感谢
五、配置lucky
1、添加ddns解析记录
在动态域名添加一个任务,填写相应的信息解析泛域名即可,详细步骤可以参考之前的文章
这里是配置b.net的DDNs吧,我有阿里云b.xyz域名,但是只能分配二级域名,因为住域名有其他用途,是不是A记录到*.stun.b.xyz。然后填写stun穿透的真实ip。
是的,但是重定向的话也和需要重定向到二级域名
添加workers那里填写主域名和副域名后填写的目标端口号是STUN内网穿透的端口吗?比如我是16666就填写16666
重定向后的端口就是你stun穿透后的公网IP端口
stun那里都设置完成,webhook手动触发提示(接口调用出错),但是cf网站的js端口那里已经更新成stun穿透的随机外部端口了。教程那里没有说要不要手动触发验证一下是否各项填写检验。
还有一个问题web反向代理那里是不是不用设置了?打开要怎样设置。
你的问题有点多,详细回复就加q回复吧
q:2546046421
请教一下,如果是需要设置多个穿透端口,需要怎么设置?我现在的方法是一个端口设置一个workers。
还有就是这个方法,homeassistan等部分客户端,设置的连接网址不支持跳转。emby倒是可以。
目前的话我只有一个端口重定向的需求,因为在后台搭配反向代理的话,只用一个端口就可以实现多个web服务的映射,通过域名来做区分,不需要开放多个端口开给多个web服务
如果你非得有多个端口重定向的服务的话直接在workers的js代码修改成多个域名匹配就可以了
怎么搭配lucky的反代,我试了一下,没有实现。
可以用lucky反代,我实现了,可以私我2523796176
这个具体怎么实现呢
是实现什么内容
关于homeassistan等部分客户端重定向还没有做研究,后续我会跟进一下的
我记得lucky的重定向官方教程有教如何将homeassistan重定向的,具体怎么实现我也不太记得了
本质上就是在.a.com/的http请求都发往workers进行处理,因为workers设置了路由规则,js就可以处理发过来的请求内容,进行各类操作,比如我只是进行简单的重定向
大佬,我有个细节没想明白的,希望你能给我解答一下
我想到结合你上面的方案,
这这样设置
主域名
http://www.a.com
1.a.com
2.a.com
…等一系列域名
然后用其二级子域名
.stun.a.com作为辅助域名
.stun给一个A记录,不开小黄云
和你上面的方案是不是一样的效果呢
有区别的话,是哪里的区别呢
1、只使用一个域名完成这些操作也是可以的,三级域名的泛域名解析,只不过这样的话域名就显现冗长。
2、关于为什么我要使用2个域名是因为主域名是利用cf的workers功能进行重定向操作,副域域名托管到国内的dns服务器上的有助于减少二次重定向请求dns的时间,因为第一次请求主域名的时候是请求cf的dns的时间已经比较长了,重定向后的dns请求还是请求cf的dns,就会导致首次访问的时候等待时间比较长。
3、副域名域名托管到国内的dns的话就可以优化第二次dns请求的时间,优化用户体验,包括我使用的cdn优选也是一样的,加快首次请求的延迟。所以我的标题才会有最快访问的字眼。至于提升的话,我这边网络比较好,提升效果比较有限,如果对于一些cf的dns请求不友好的区域应该效果会比较好。
4、cf的域名优选不是必须的,他只是用于加快部分地区访问cf慢的问题,如果不使用cf域名优选的话直接就将你的域名加入小黄云就可以了,ip填任意
感谢博主,现在可以二级域名重定向了配合反向代理超级好用!
这个和301重定向有什么区别?支持更多的协议吗?
不建议使用301重定向,因为家庭家庭内网的端口号一直都是在变的,301重定向是永久重定向,浏览器会永久缓存目标内容,如果下次端口号发生了改变,下次请求就会一直都是访问上次的端口号,这样会导致端口号更新后无法访问新的重定向端口号了,而是一直停在旧的端口号,致使访问失败
我用了大半年的感觉就是 运营商给我限速了 只能跑400k左右的速度
全部穿透的端口都只有400kb吗?
还是说固定一段时间限制400kb
是不是你开了一些pcdn的服务导致的限速?
目前的话我并没有限速这一回事,有时候可能会有udp的qos,一般来说换一个端口或者过一段时间就好了
只要开启了tls协议全部端口都限速,不开启tls协议就没事
那可能是各大运营商的区别吧,我们这边的HTTP请求没有tls会直接无法访问,估计是运营商那边做的限制,必须加密,他不会做限制
看了好遍 没成功 绝望
是哪里不行?webhook那边吗?
// 配置参数
const CONFIG = {
// 需要重定向的域名
sourceDomain: ‘a.com’,
// 重定向后的域名
targetDomain: ‘b.net’,
// 目标端口号 这个端口号是不是我家里docker 的端口号 比如192.168.0.111:4567 那我这填4567
端口号填的是#{port},也就是stun穿透后的公网IP端口号
有没有视频教程啊 看不懂
加我qq吧
博主您好,我也有一些问题想要请教,请问如何添加您的QQ
2546046421
这个只能做http重定向? 不能https吗
https和http是一样的
另外,https完整定义为http+ssl
我现在通过lucky反代+DDNS+V6访问的,但是在没有v6的环境就挺麻烦的, 我有个seafile网盘,他下载的时候会调用系统设置好的域名和端口,不然下载不了文件,不知道这个重定向方案有没有影响
浏览器使用没有问题,app不支持
大佬有解决完homeassistant访问难题吗
大佬再请教下,我现在试了好几种方式,最终发现只要用https的方式从外网连内网就很慢,用http的方式速度就是正常的,是https的好几倍。这是什么原因,能解决吗?如果我放弃https,用http的话,有办法能在访问的时候免输入端口吗?感谢
看来是运营商给ssl限速了
http和https的区别就是多了个ssl证书,其他的没区别
既然限速的话可以考虑使用免费CDN回源
https://www.ytca.top/stun/2547/
要么就使用组网方案直接使用内网地址访问咯
https://www.ytca.top/stun/2064/
如果你能保证你的客户端网络安全可信(固定网络),并且你的HTTP内容没有涉及什么国家敏感内容的话,其实你直接使用HTTP传输也没啥问题,只不过中间过程运营商可能会审查你的传输内容是否合法,既然你的内容没有什么比较隐私和敏感信息,也不怕有人审查。
edgeone我试过了也很慢。vnt的方式我是iOS,没有vnt app,只能用wireguard?我看了下设置和大佬你教程的对不上,能教教我吗?
那这样的话,基本无了。HTTP访问也不是没问题。
edgeone你要不试试使用http回源?
这样的话,安全性还是可以的。
或者你要不要试试easytier?
我是因为只有公网动态ipv6,考虑访问端的情况,所以是做了反代+根据访问端的网络情况 进行ipv4或ipv6切换,ipv4通过stun进行穿透。目前最大的问题是域名在cf上,解析相对较慢,所以是想实现可以进行cf上的ip优选,按照楼主的添加“先在DNS解析记录这里填入一个CNAME类型*泛域名的解析记录到优选域名cf.090227.xyz。大家可以使用其他的优选域名,也可以使用这个域名进行优选。”无法实现。
你就直接填入* CNAME cf.090227.xyz这样不可以解析吗?
嗯,无法添加,显示错误:An A, AAAA, or CNAME record with that host already exists. For more details, refer to