VS Code是一款由Microsoft开源的轻量级的代码编辑器,得益与其强大的插件拓展功能,可以实现非常多语编程言的的适配,做到一个IDE运行C/C++、C#、python、java、go、rust等语言的代码编辑器。
一、安装VS Code和tdm64-gcc
1、下载安装VS Code
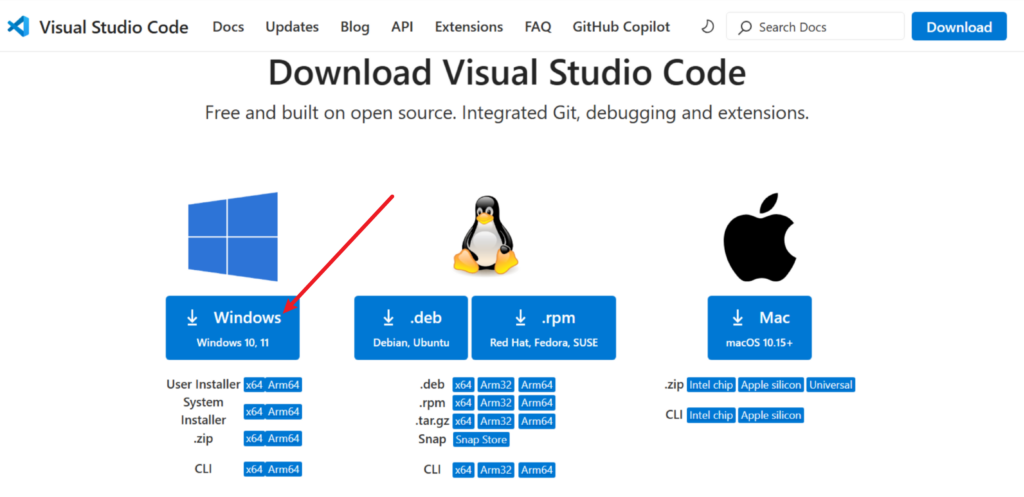
打开VS Code的下载地址:点我打开

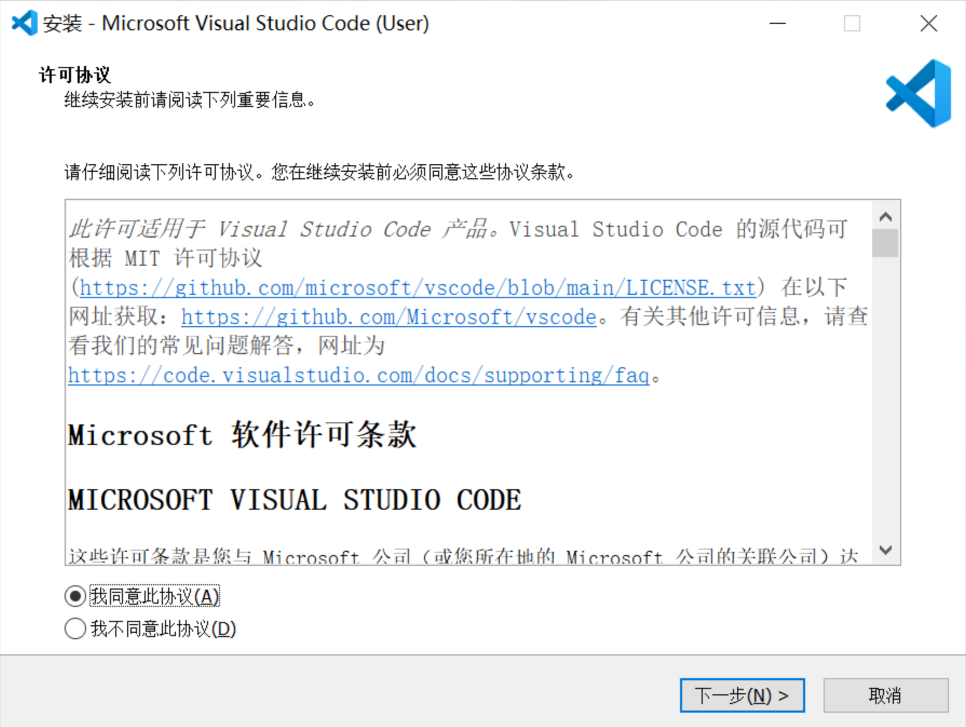
同意协议下一步

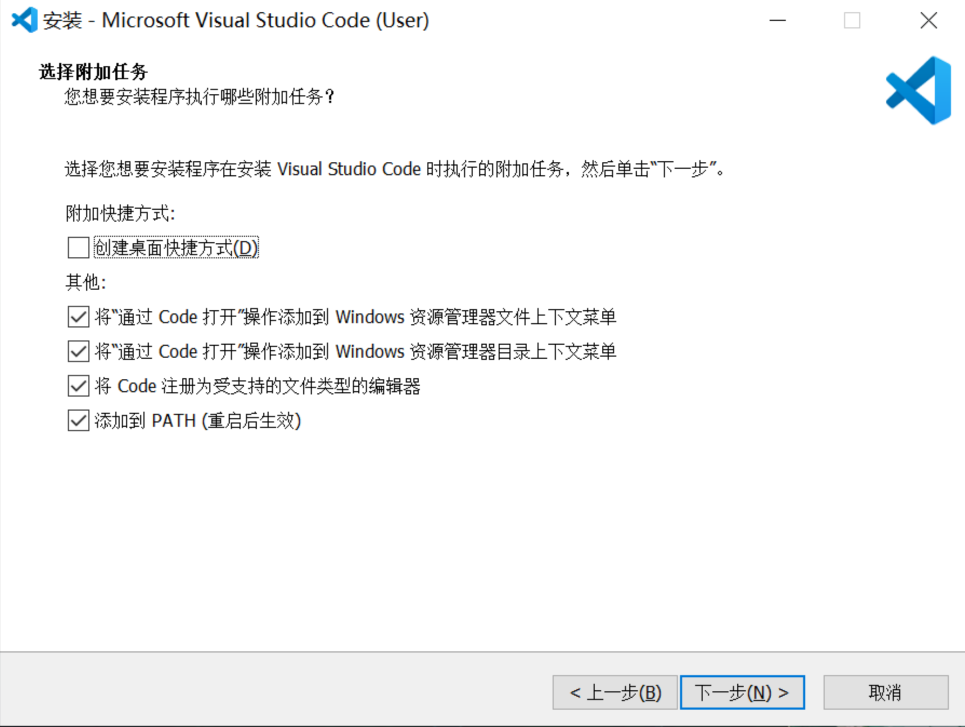
接着下一步

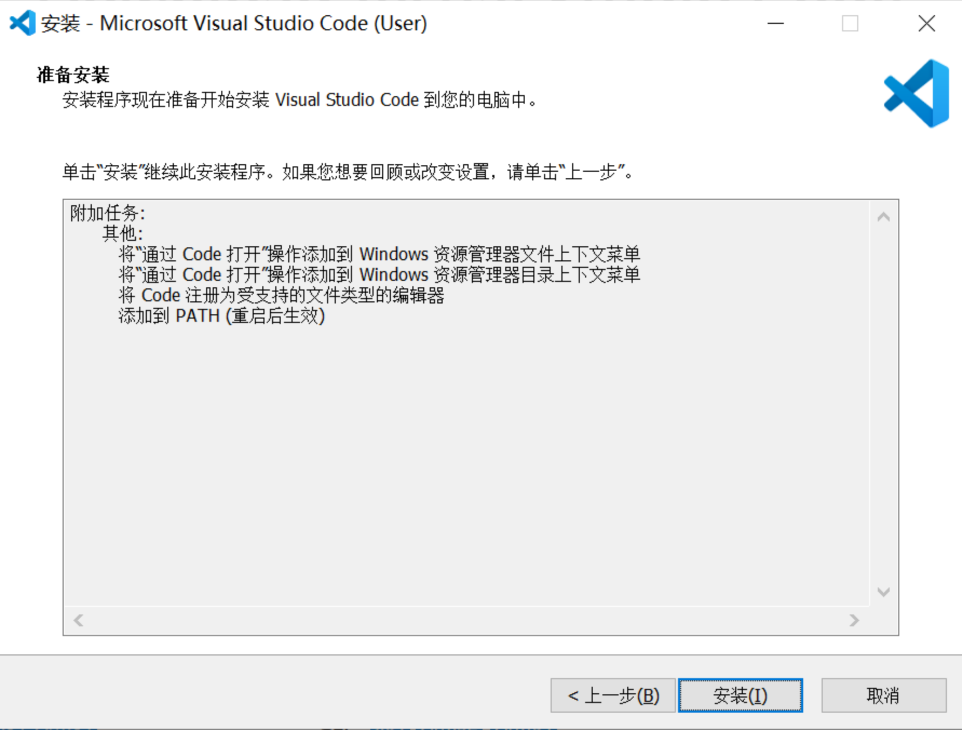
点击安装

安装完成后点击完成即可

2、安装tdm64-gcc
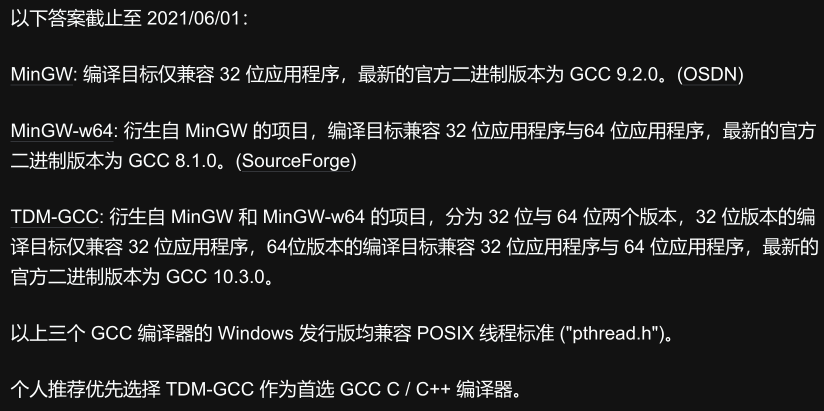
gcc的编译器有这么多版本,为什么选择tdm64-gcc呢?这里可以引用一个网友的观点做解释,看不懂的话,了解即可

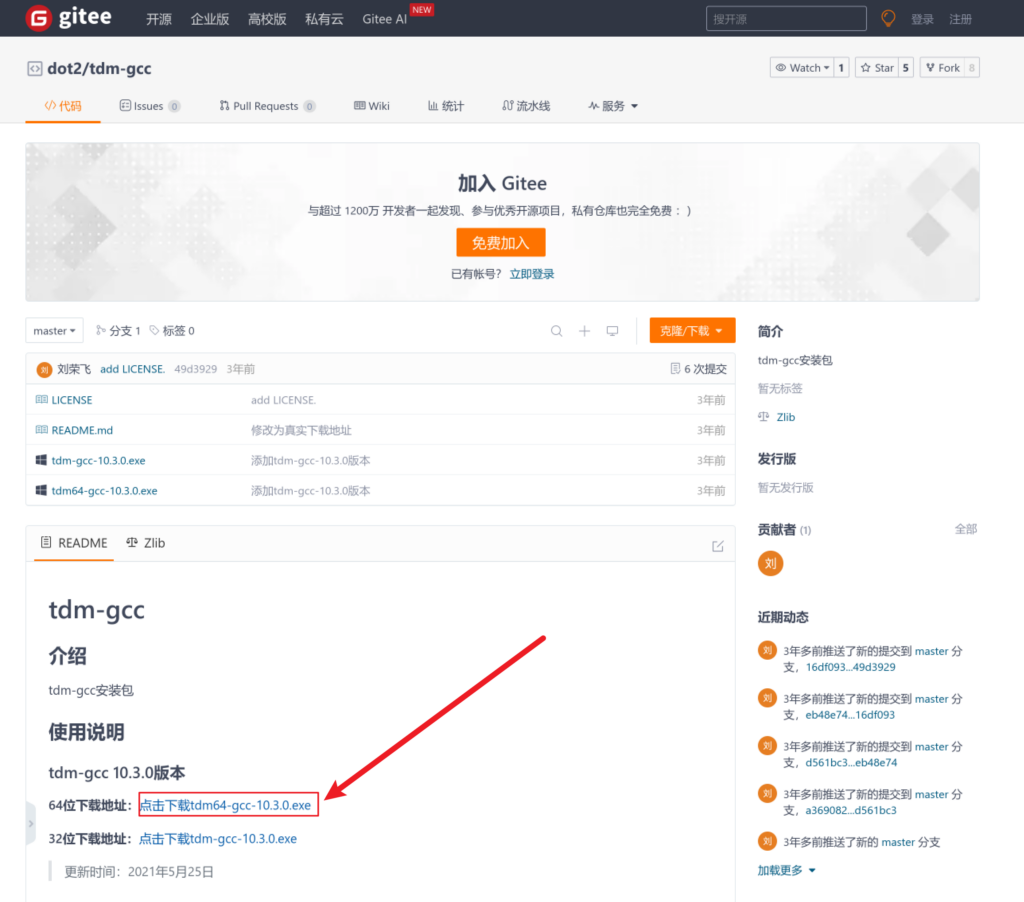
打开tdm64-gcc的下载地址:点我打开,本地下载:点我打开
点击下载64位的版本

这里需要登入账号才能下载,如果没有账号的话可以注册一个,或者选择上面的本地下载
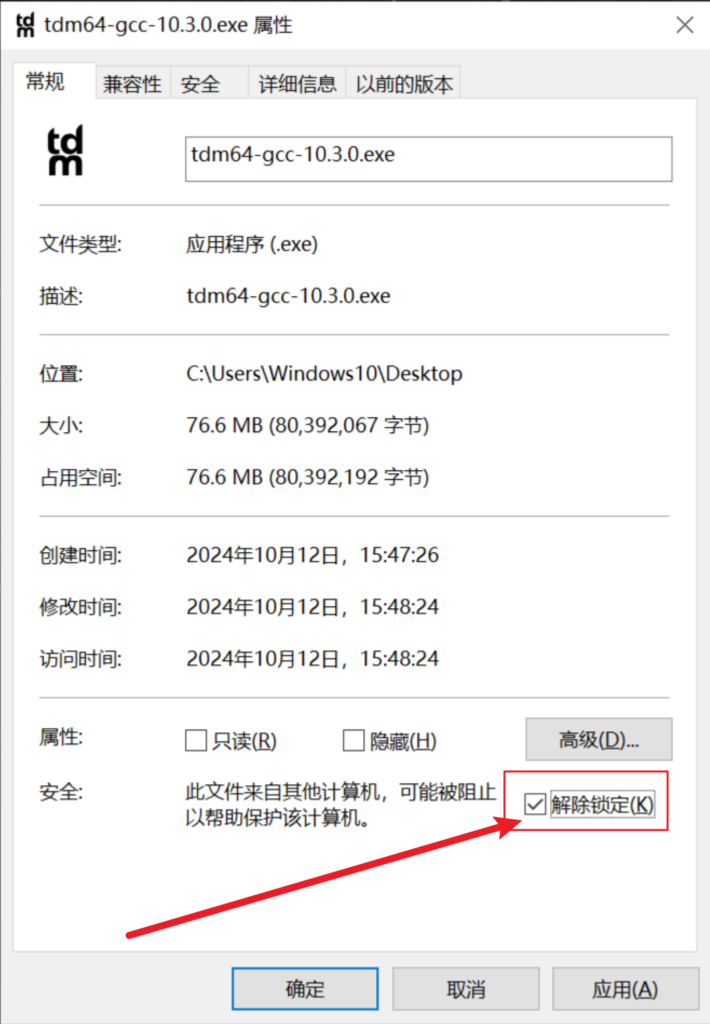
下载完成后安装,如果出现Windows已保护你的电脑的提示,则需要右键->属性->解除锁定,最后点击确认即可双击安装了

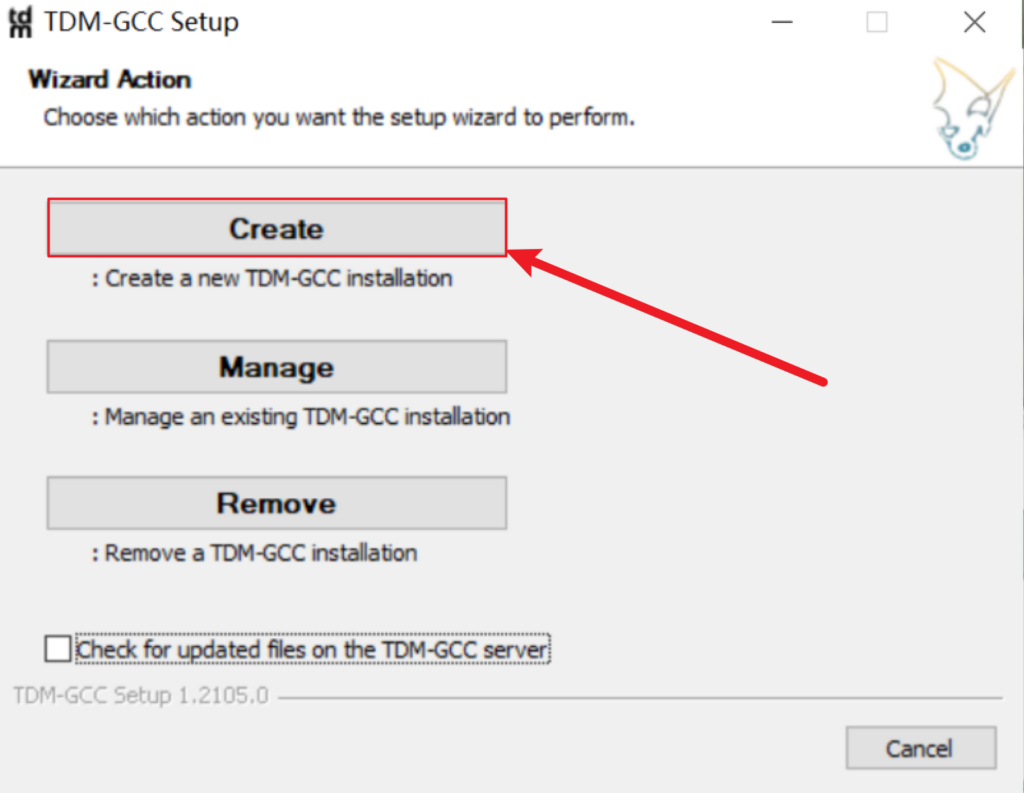
点击Create来安装tdm64-gccVscode

选择你要安装的目录,推荐安装在D盘,因为安装在C盘面可能会有权限问题导致无法使用GCC,并且推荐文件名没有空格存在(如Program Files (x86)是不推荐使用的)
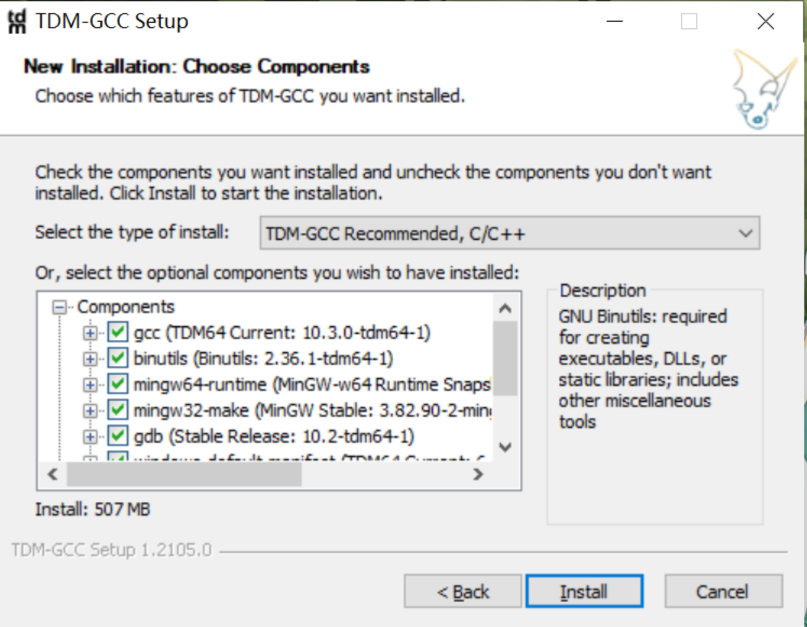
直接点击Install安装

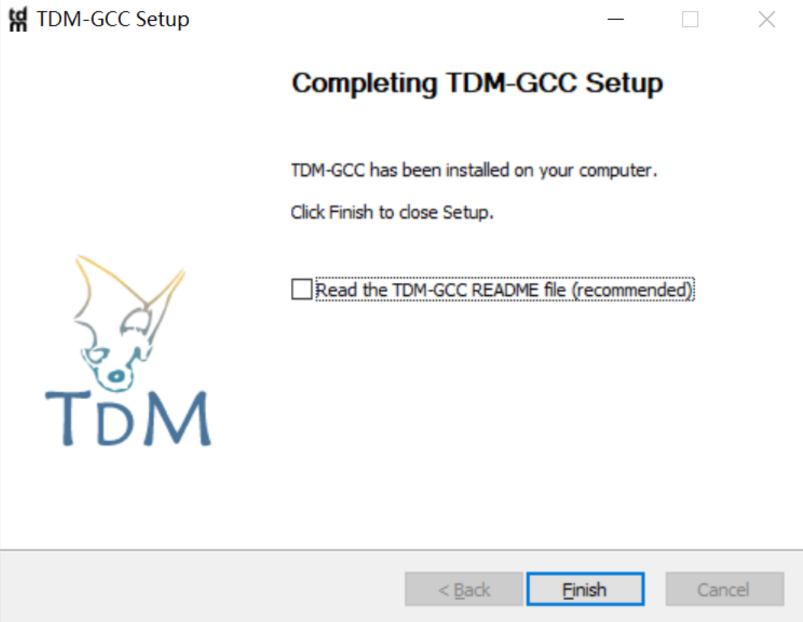
点击Finish即可完成安装

二、配置VS Code
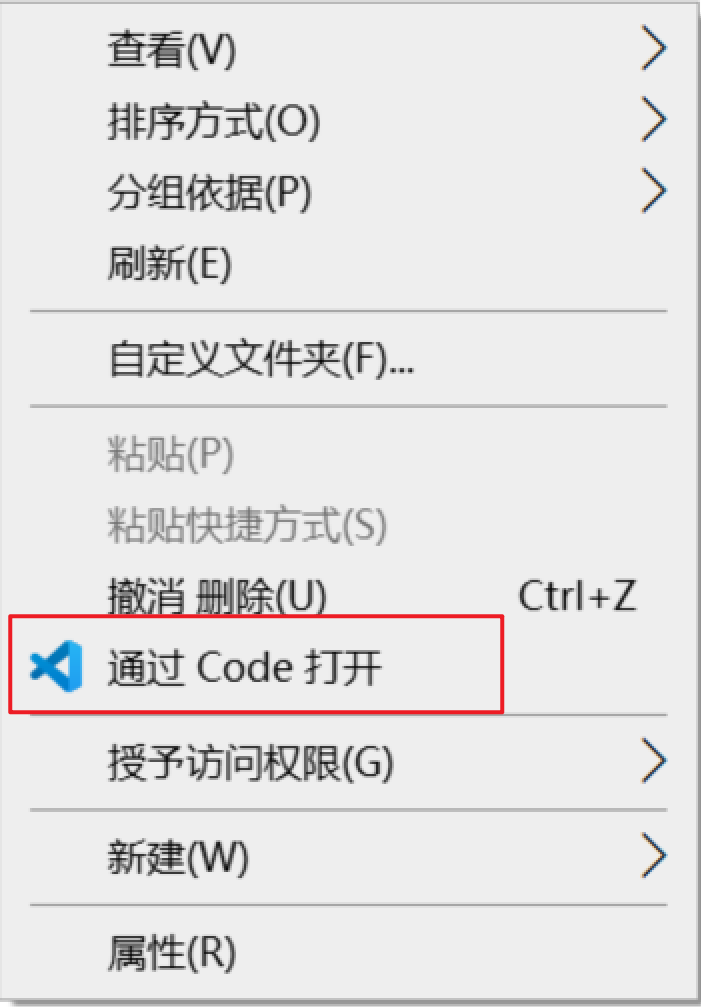
VS Code会默认在右键添加使用VS Code打开的功能,可以方便一键打开工程文件夹

1、中文显示
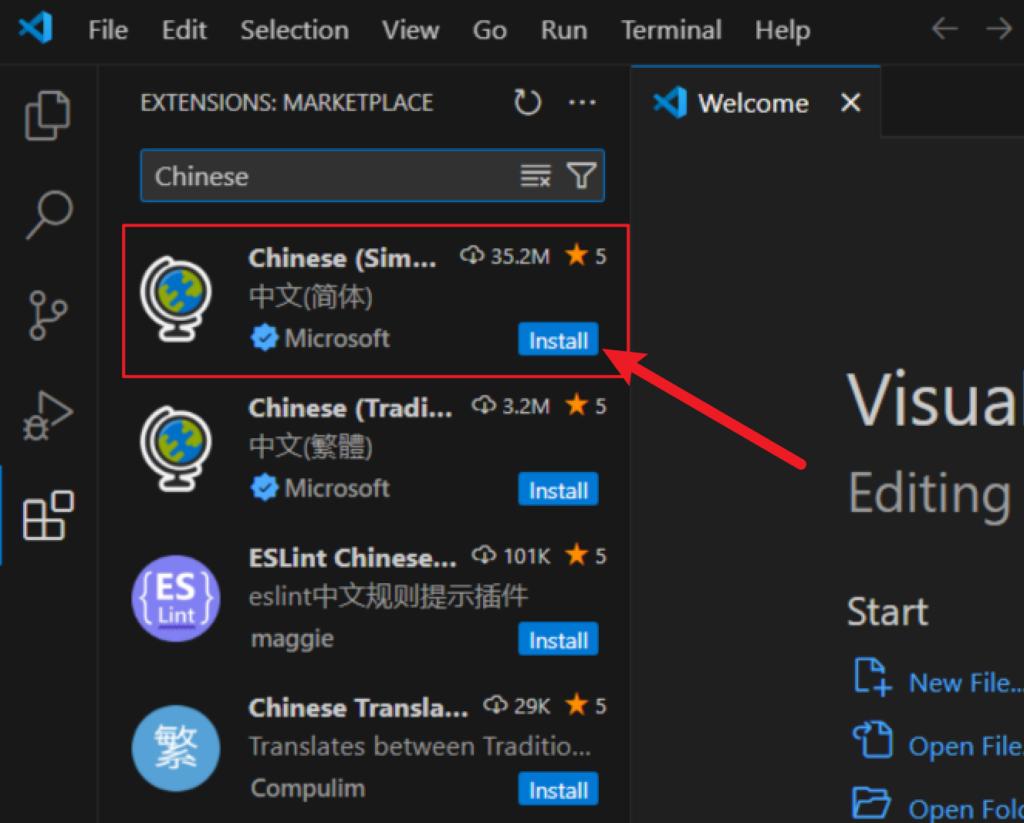
VS Code的工具都是以插件的形式安装的,先点击左边的Extensions按钮安装中文语言包
搜索Chinese,点击安装

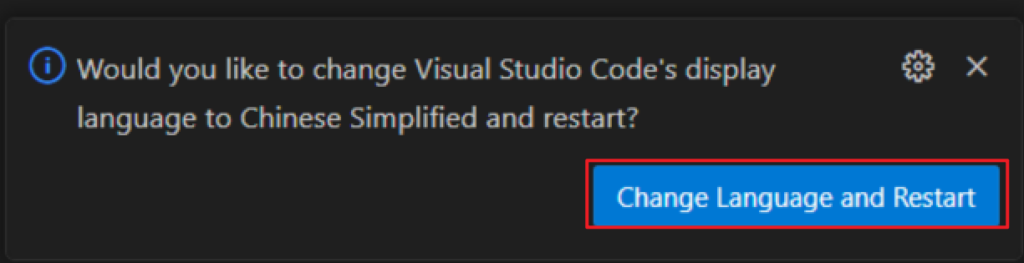
完成后会在右下角显示切换语言的选择,点击会重启VS Code

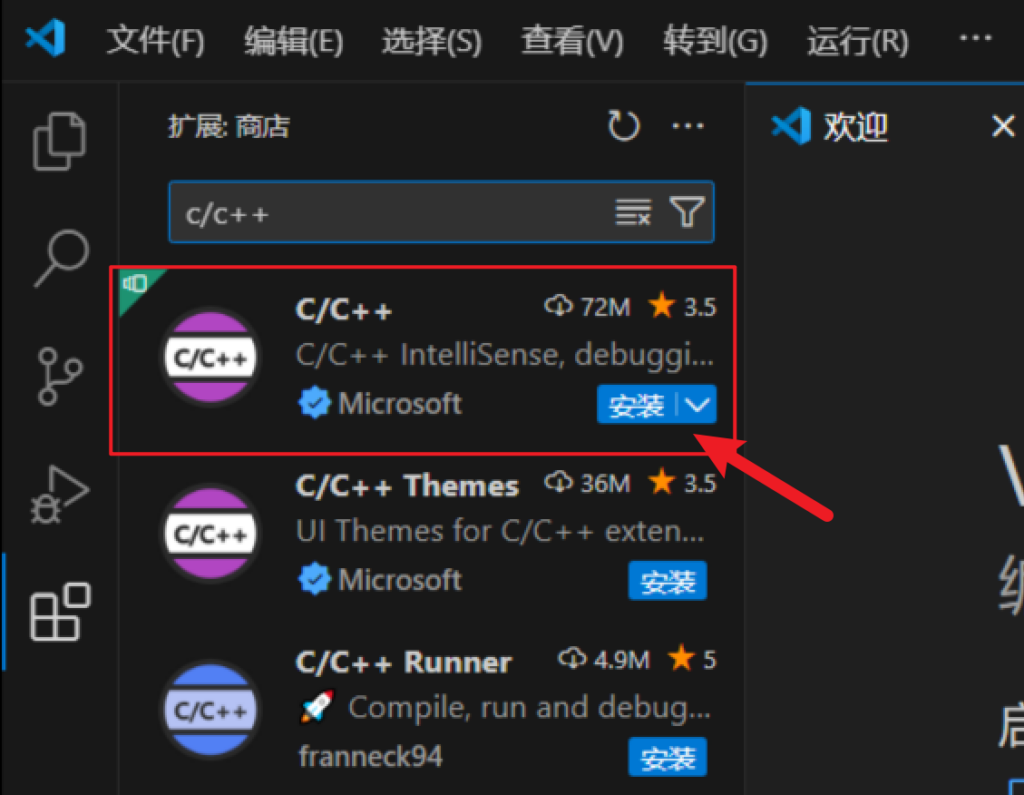
2、C/C++拓展包
这个插件的作用是让你的代码可以语法检测(IntelliSense)、智能补全(Tab),调试(Debugger)和代码高亮(syntax-highlighting)功能

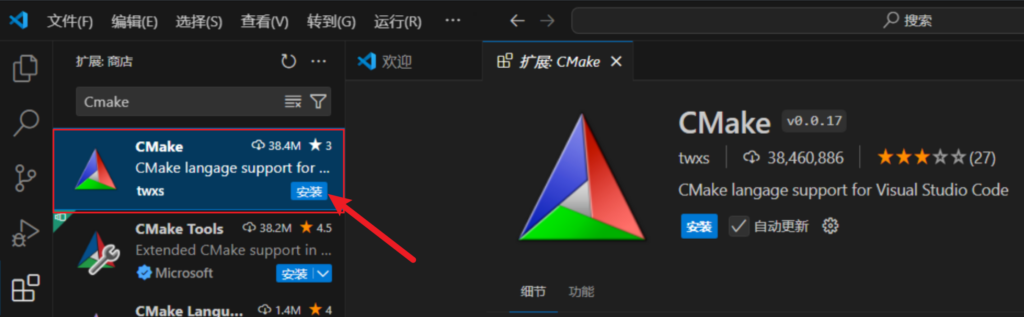
3、Cmake
这个插件是告诉GCC如何编译你的C语言代码

三、创建你的第一个程序
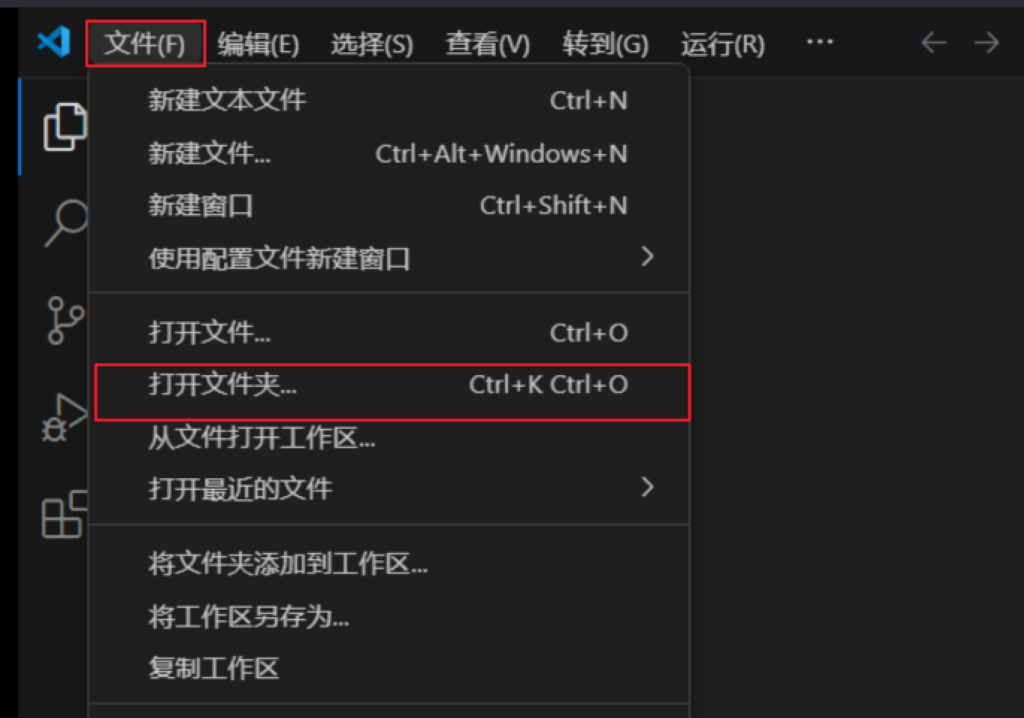
在这之前,先说一下我们的程序都是以一个工程文件夹为一个单位的,一个工程文件夹即为一个工作区(workplace),多个C语言程序不可以在同一个工作区运行,否则会有冲突问题。所以每次打开的时候都是打开一个文件夹
注意不要打开在桌面的运行C语言代码,会导致无法权限问题

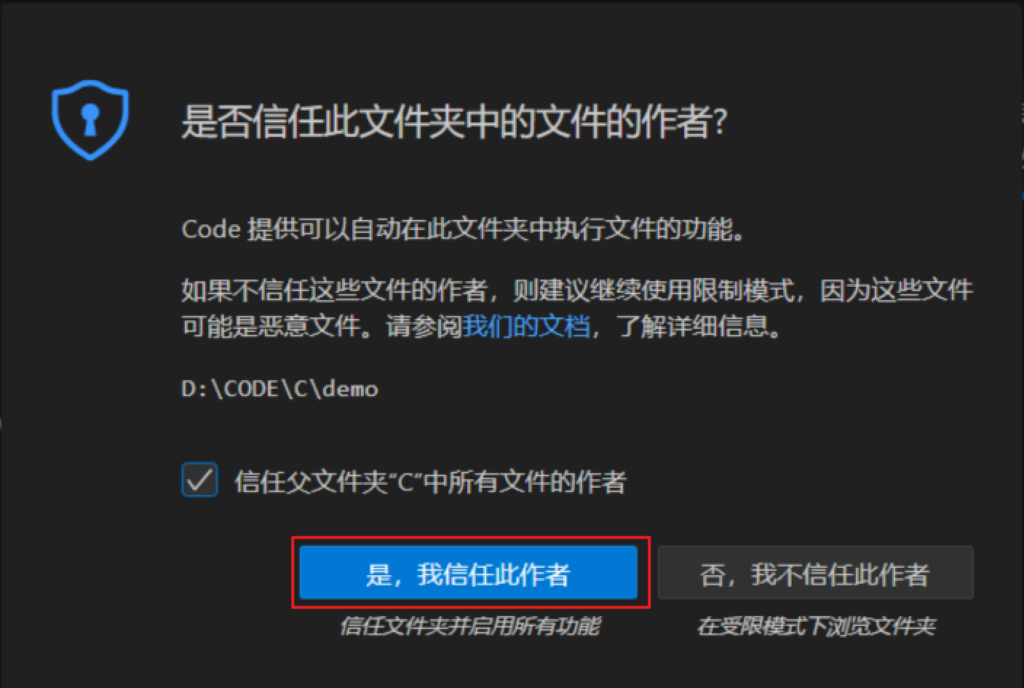
首次打开的文件夹可能会有信任提示,允许即可

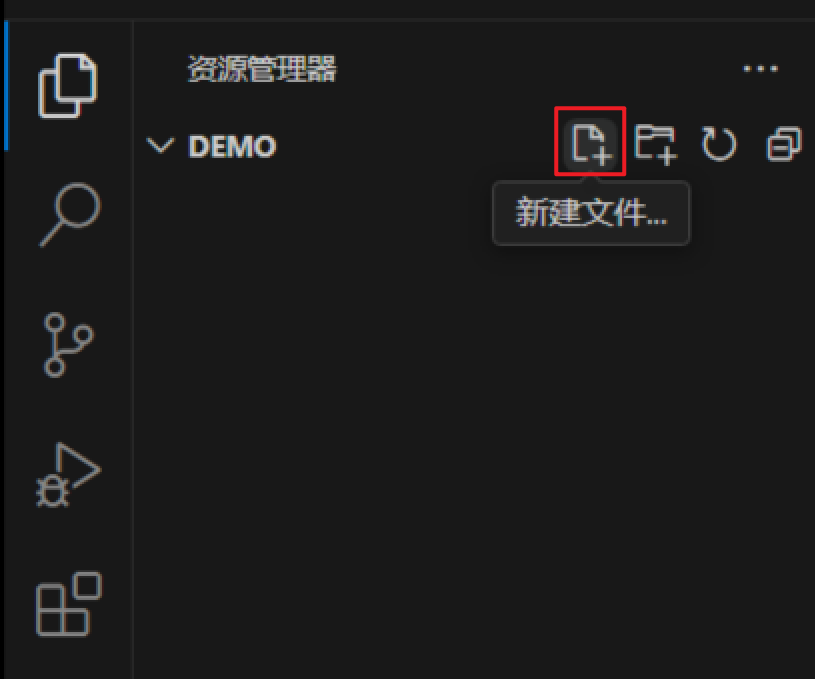
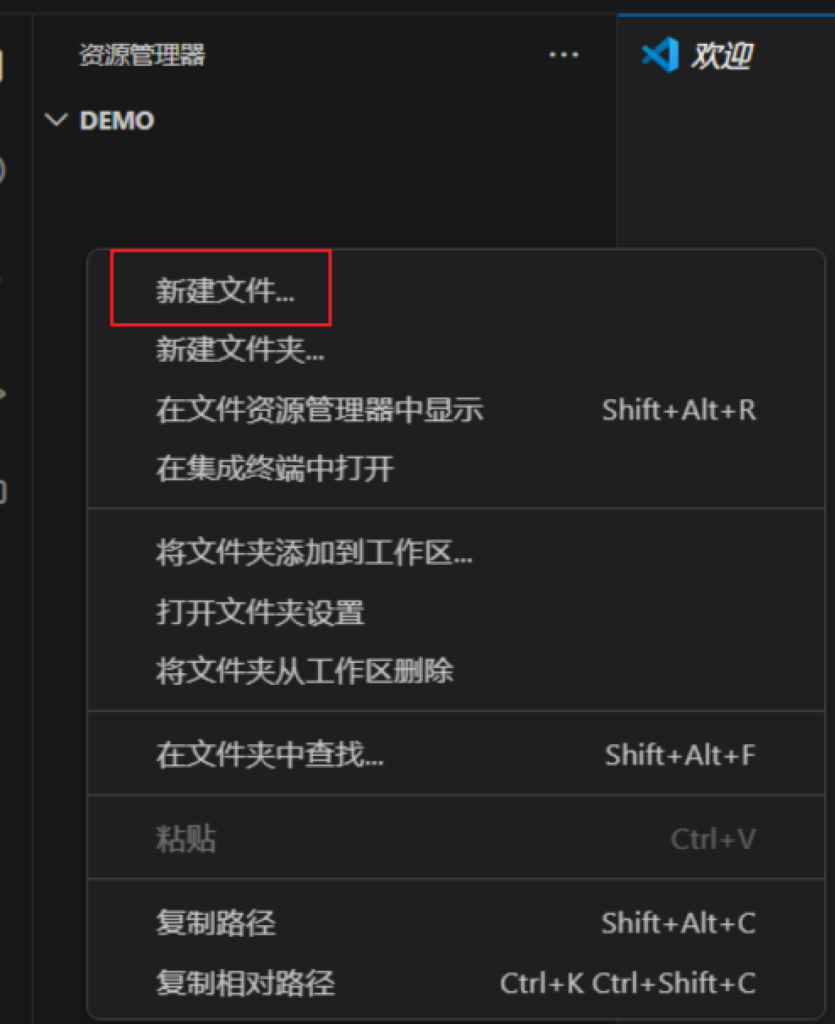
新建一个文件,叫main.c,或者右键空白处也可以创建


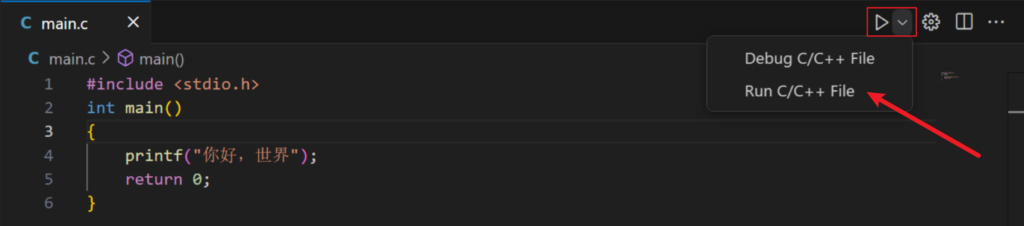
这里写一个简单的C语言程序,点击右上角的三角形,运行

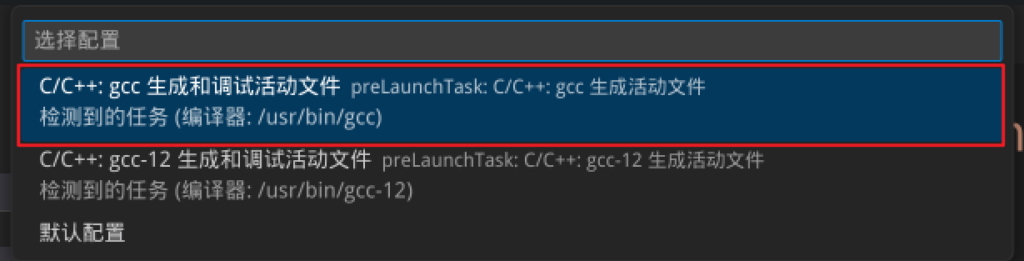
工程首次启动的话会要求生成编译的配置文件,直接会回车即可

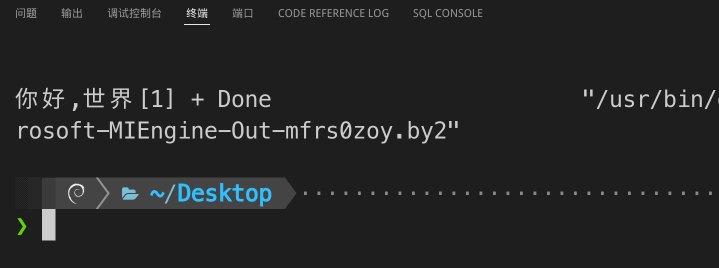
完成之后就可以在VS Code的内置终端下面可以看到程序

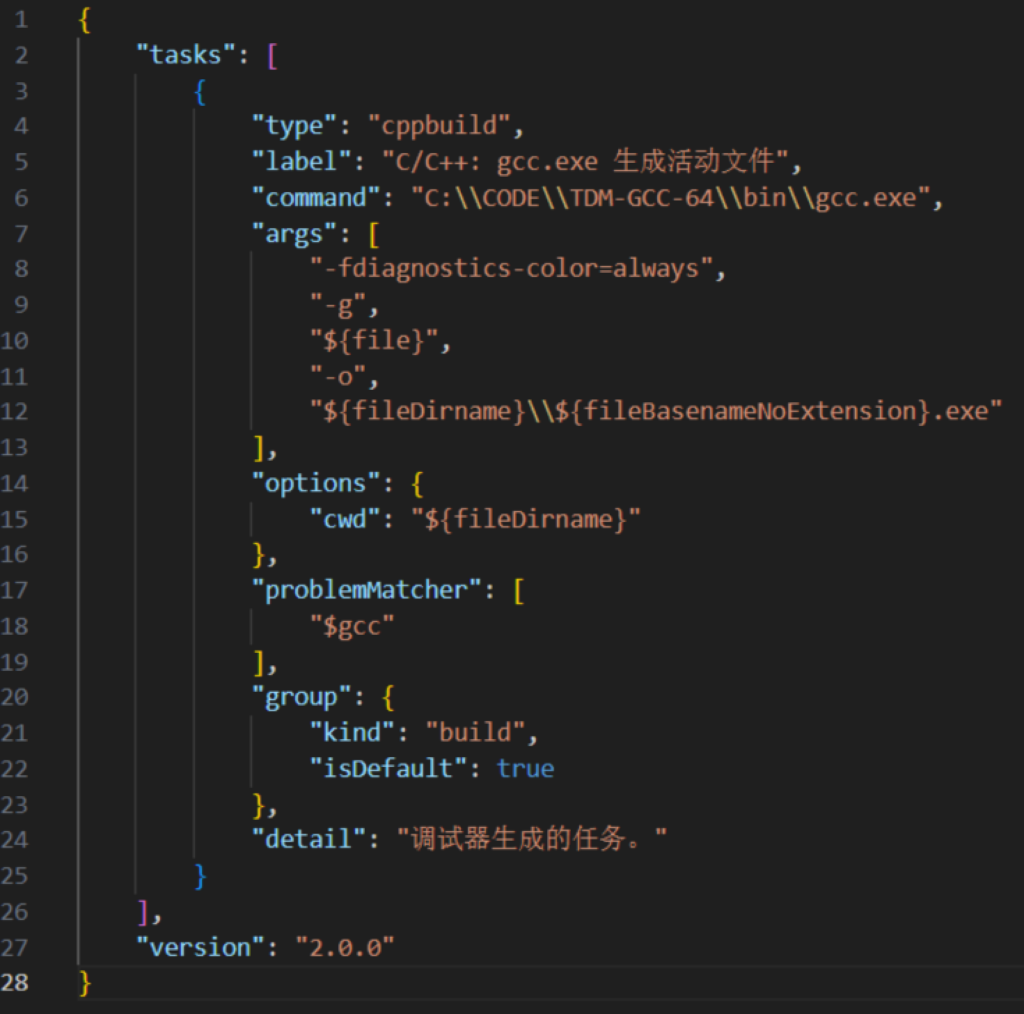
此时你会发现工作区下面多了一个.vscode的文件夹,里面有个task.json文件,这个文件就是编译C语言程序的参数了

四、调试你的程序
什么是调试?调试就是在你需要让代码运行到你需要停下来的地方不会自动执行,并且输出一些列参数信息供开发者查看,通常用于程序可以运行的,但是输出结果不正确的情况下,就在你觉得可能出现问题的地方下个断点,观察每个参数的变化,一步一步排查问题所在。
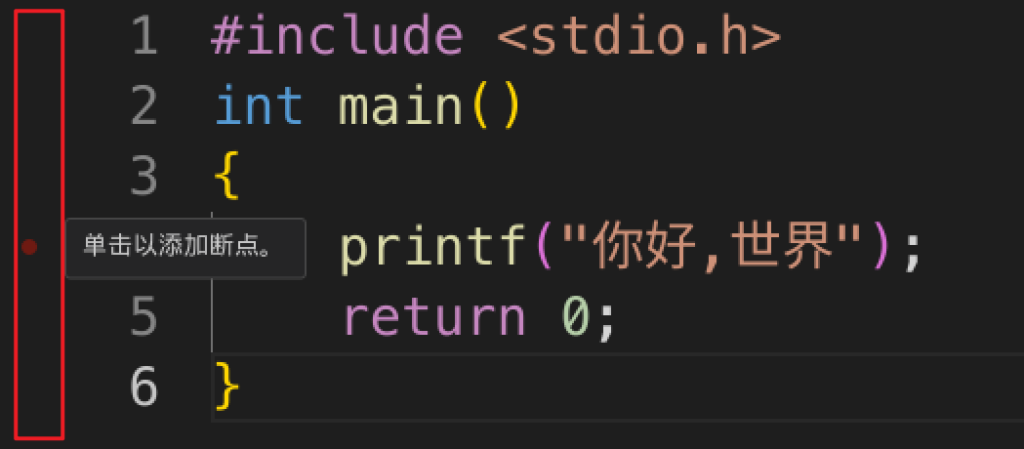
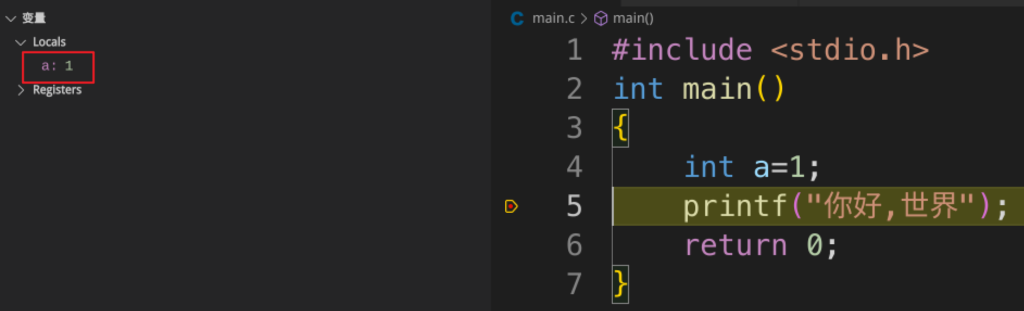
单击行数左边可以添加断点,在点击调试文件的时候会自动在断点处暂停,打印出变量的值



这里说一下调试的两个参数:步进和步过
步进的话会一小步一小步详细得执行每一次代码的变化,会进入函数内部,可以观察函数变化;而步过的话会以一行一行代码执行,不会进入函数内部,比较简略。通常来说用的比较多的是步过,如果你想详细看看你的函数内部是如何实现变化的可以使用步进,如果是库函数的话就不推荐步进了
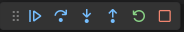
再回到Vscode的调试按钮,从左到右依次是:继续、逐过程、单步调试、单步跳出、重启、停止。
继续就是直到一下次断点都不会进行调试;逐过程就是以一行为以单位;单步调试最细,会一步一步进行代码解析;单步跳出就会不会进入函数内部,但是也会比较详细地进行代码解析。用得最多的调试就是继续和逐过程

五、[进阶]定制你的编译与调试
本章节可以作为熟悉基本功能后的一些功能上的优化,推荐有基础的同学进行尝试
1、编译参数tasks.json
先看看默认生成的tasks.json文件,里面会告诉gcc应该如何编译你的c语言程序,默认编译完成的文件名会和你的源代码在同名且在同一目录下,(如main.c->main.exe),但是这样显然不是良好的编程习惯。希望的是源代码*.c在一个文件夹src内,头文件*.h在一个文件夹include内,编译后的程序demo.exe也在一个文件夹output内。这样你的工程管理就会非常清晰明了。

下面的tasks.json的解释
{
"tasks": [//任务名称
{
"type": "cppbuild",//任务执行类型,无需修改
"label": "C/C++: gcc 生成活动文件", //启动标签,用作调与调试的配置文件launch.josn 中用,与launch.josn的preLaunchTask 必须一样
"command": "D://CODE/TDM-GCC-64/bin/gcc",//编译器路径,要改成你自己的路径,也可以直接写g++
"args": [
"-fdiagnostics-color=always", //生成和调试有关的信息
"-g", //生成和调试有关的信息
"-Wall",// 开启额外警告
"${workspaceFolder}/src/main.c", //源代码文件
"-I","${workspaceFolder}/include", //头文件
"-o",
"${workspaceFolder}/output/demo.exe", //输出位置
/* 可选 */
//"-finput-charset=GBK", //文本编码格式
//"-fexec-charset=GBK", //输出文件编码格式
],
"options": {
"cwd": "${fileDirname}"//执行代码的目录:当前工作目录
},
"problemMatcher": [
"$gcc"//错误输出,显示在vscode的问题面板
],
"group": {
"kind": "build",//默认任务
"isDefault": true
},
"detail": "调试器生成的任务。"//编译时的注释提示
}
],
"version": "2.0.0"
}说一下变量${workspaceFolder}和${fileDirname}的作用,上面说过,我们每一个程序都是以一个工作区为一个单位的,而${workspaceFolder}就表示的是当前打开的工作区路径,${fileDirname}表示当前文件的目录
下面是纯享版,对照上面区别
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc 生成活动文件",
"command": "g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"-Wall",
"${workspaceFolder}/src/main.c",
"-I","${workspaceFolder}/include",
"-o",
"${workspaceFolder}/output/demo.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
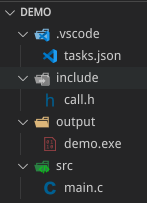
}请务必你的项目结构为下面这样

如果要使用多个.c文件同时编译的话请在”${workspaceFolder}/src/main.c”,下一行再添加一个
“${workspaceFolder}/src/第二个文件.c”,
2、调试参数launch.json
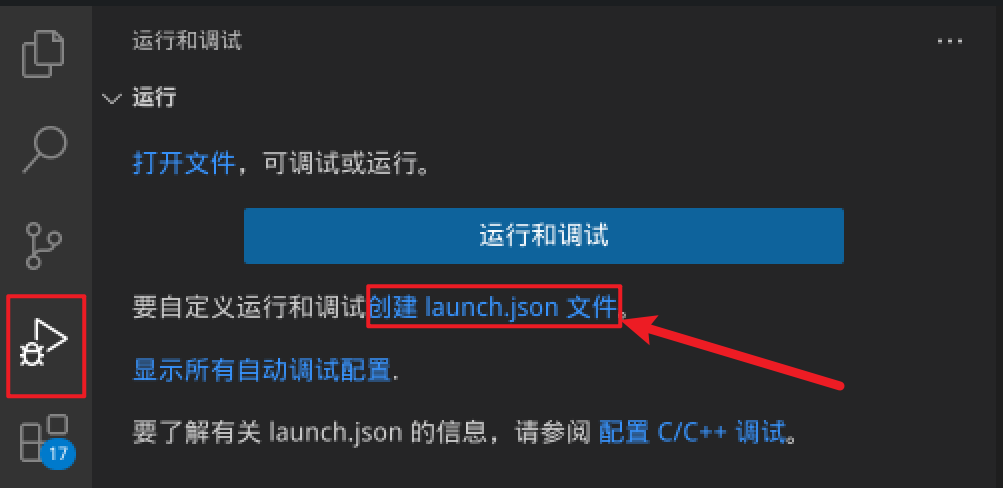
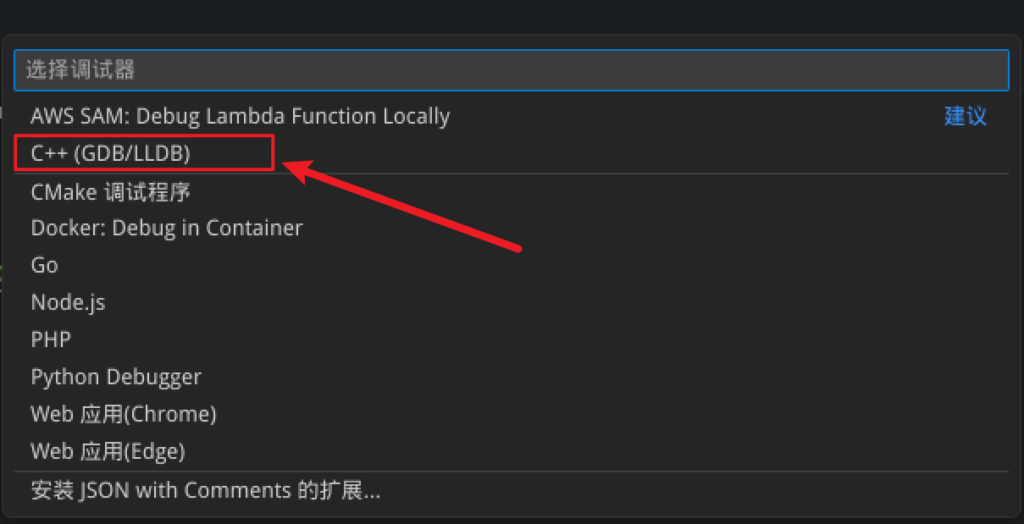
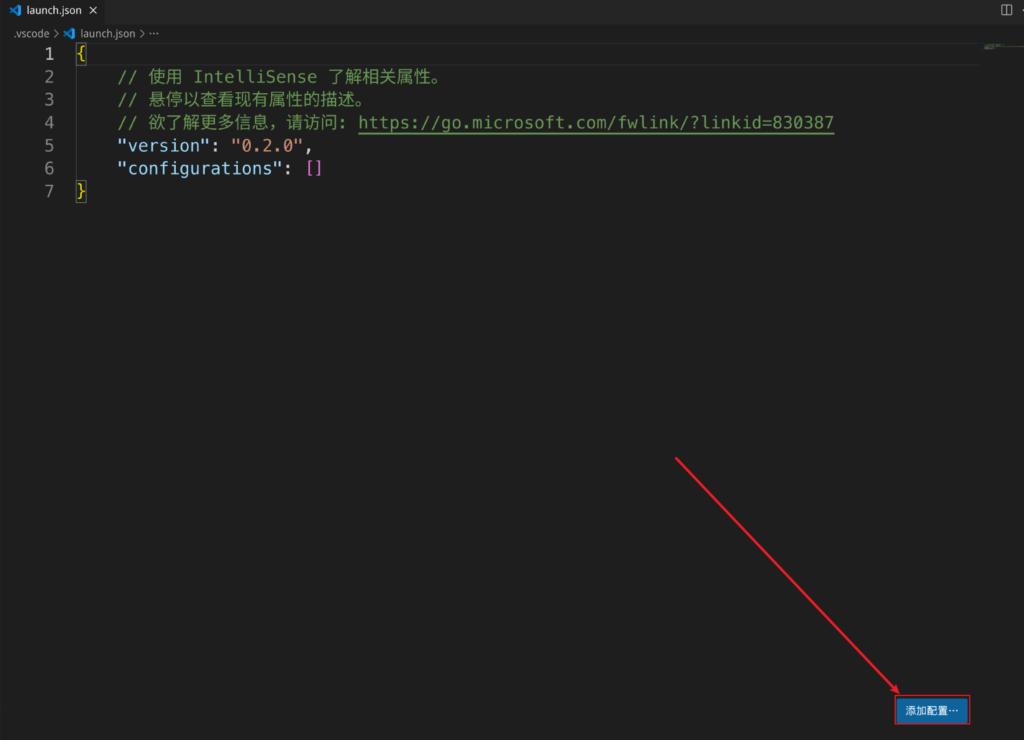
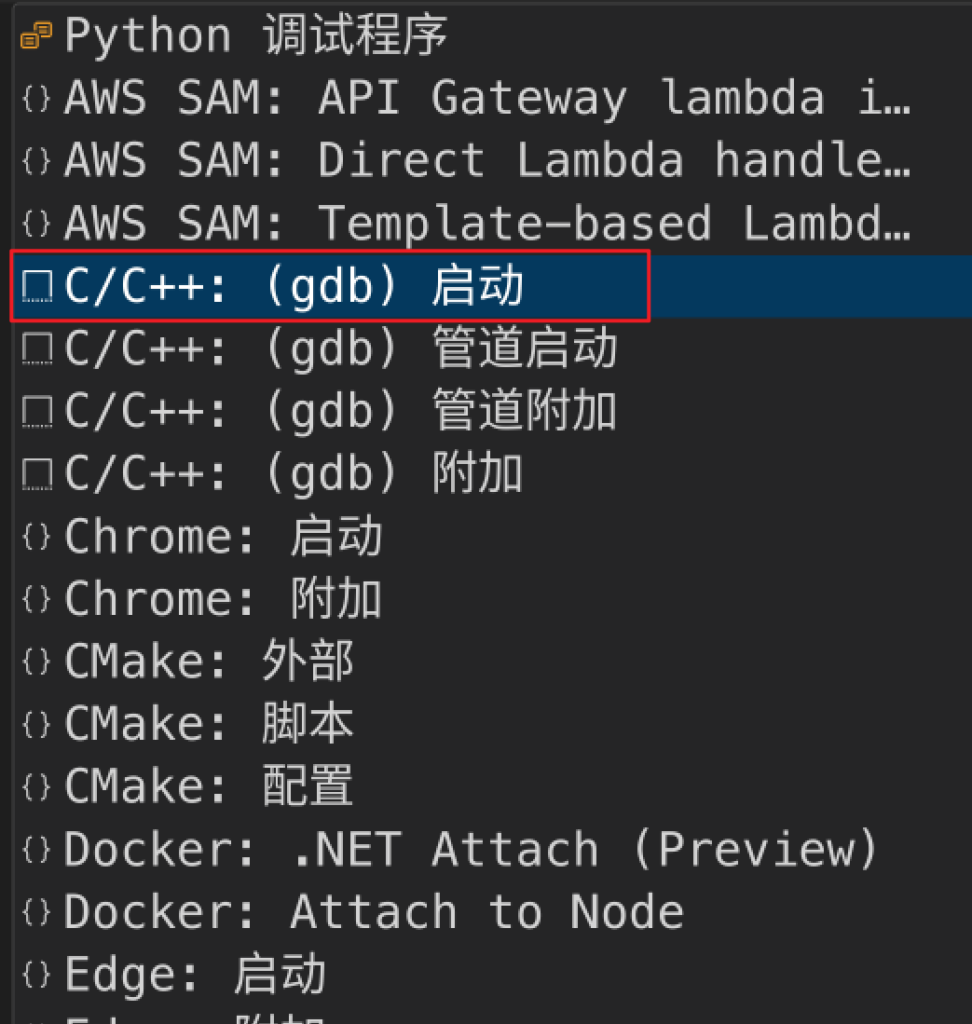
默认是使用C/C++插件自带的配置,我们可以手动生成自己的调试。在左边调试图标创建一个launch.json,选择C++(GDB/LLDB),添加一个配置,选择(gdb) 启动




下面给出我的配置
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/output/demo.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D://CODE/TDM-GCC-64/bin/gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}其中:
- “program”要和你要编译后的文件名对应
- “externalConsole”为True时使用外部终端显示程序,推荐开启
- “miDebuggerPath”要改为你实际的gdb地址,直接填gdb也可以
最后就可以愉快地使用VS Code编译你的C语言程序了,建议将.vscode备份出来,下次直接创建新的C语言程序就直接复制进去就不要需要重新生成新的tasks.json和launch.json文件了,对了,别忘了创建src、include和output文件夹哦
五、拓展/美化插件
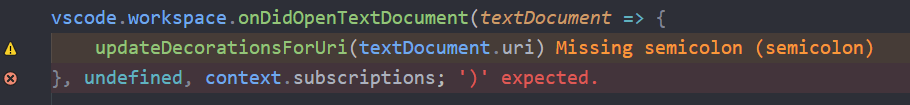
1、Error Lens
这是一款把代码检查(错误、警告、语法问题)进行突出显示的一款插件。

2、vscode-icons
vscode-icons插件可以拓展你的文件(夹)图标样式,以便更好的去区分不同类别的文件

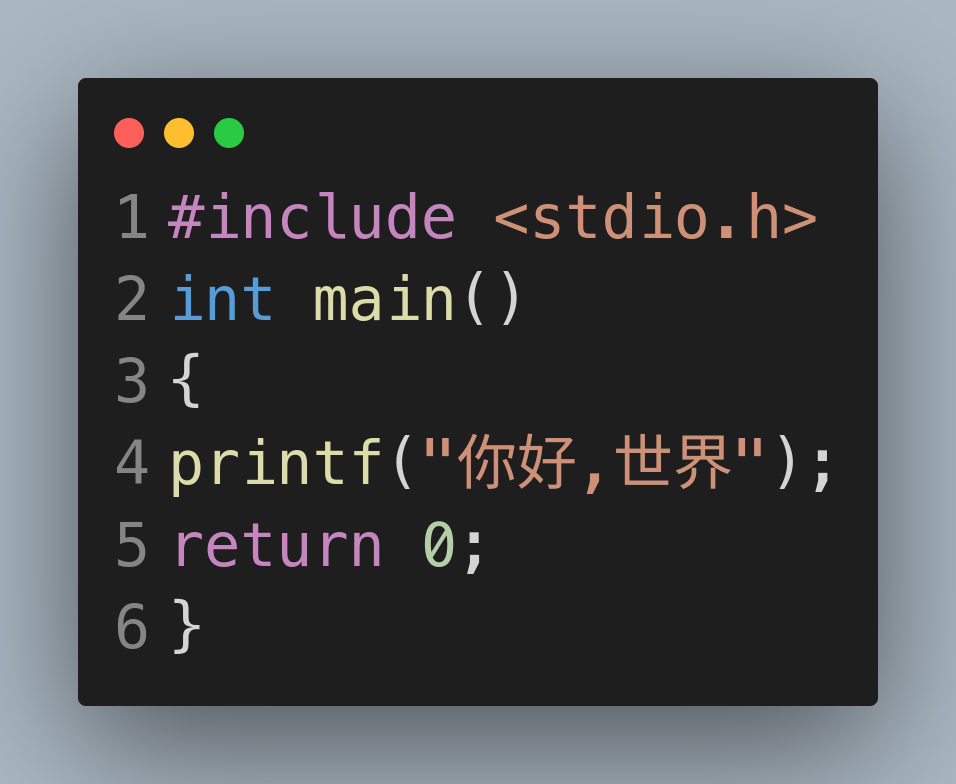
3、CodeSnap-plus
这是一款代码截图工具,可以美化你的代码截图图片,支持超长截图,并且支持导出图片。默认在选中代码后右键文本即可打开


4、Convert To ASCII Art
这是一个让你拥有立体的文字显示工具,美化你的显示界面

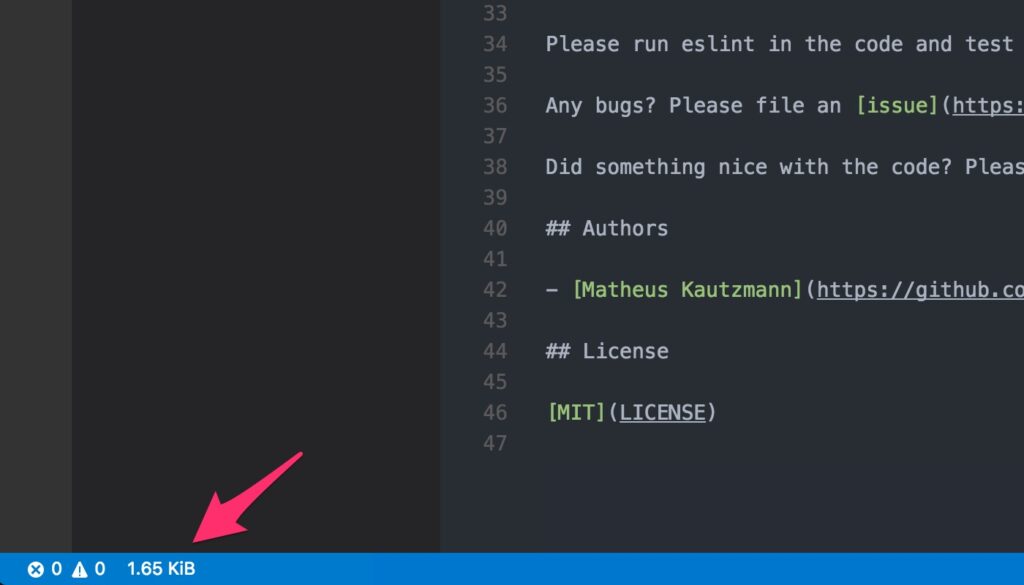
5、filesize
一个小插件,在左下角显示当前文本的大小

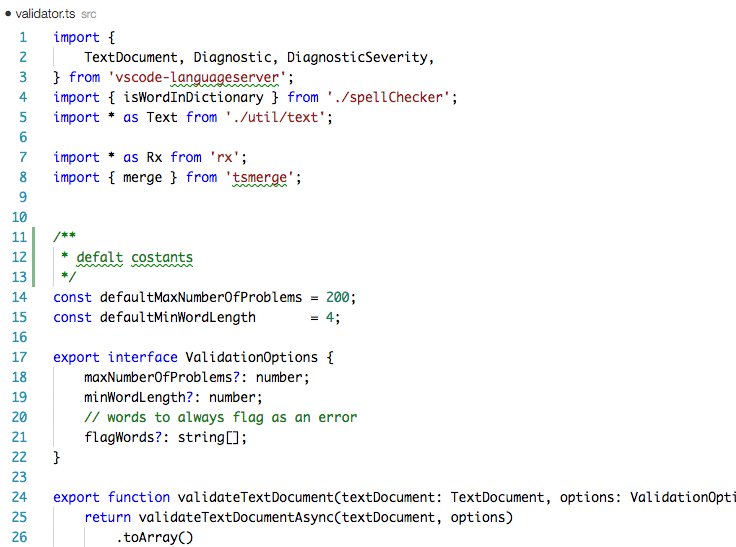
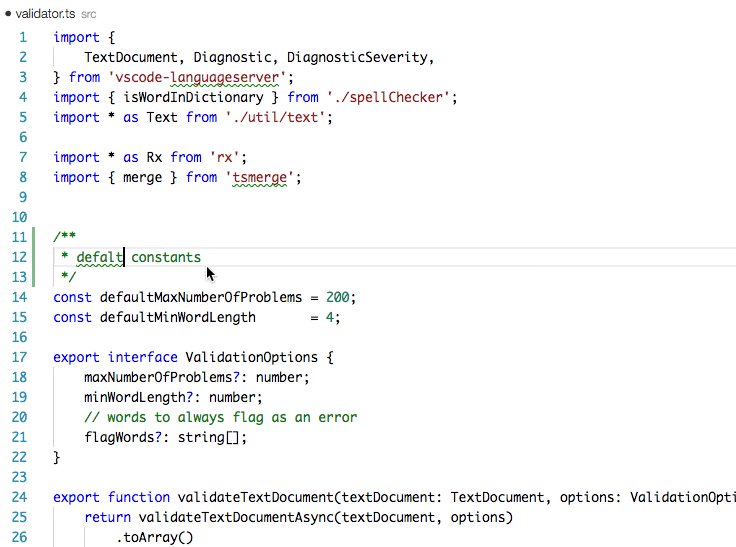
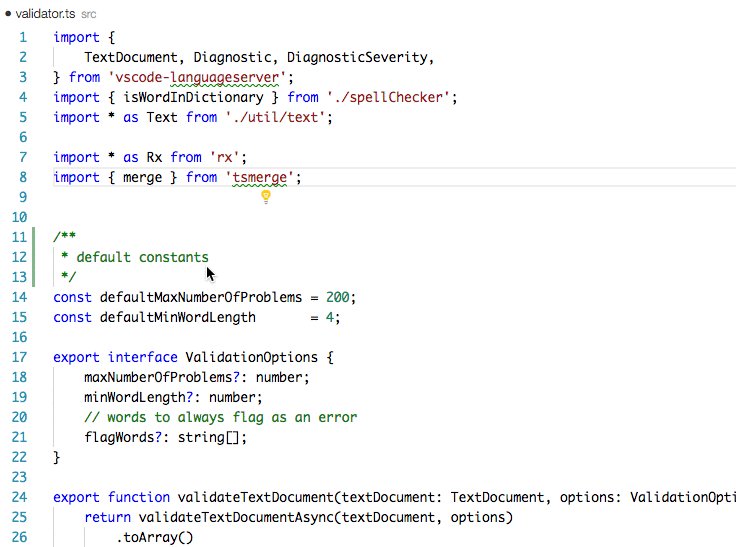
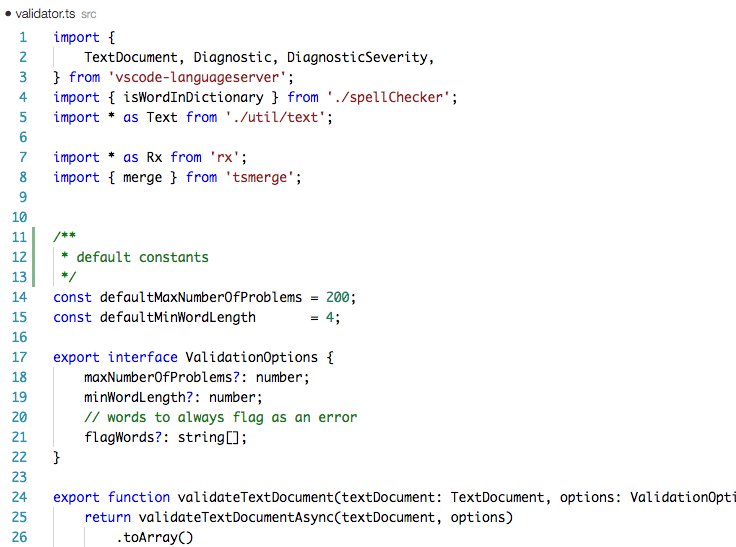
6、Code Spell Checker
单词拼写检查,不是非常好用,特别对于自设名字来说,必须得按照特定命名规则才不会出现波浪号

7、AWS Toolkit
智能AI补全的软件,需要科学上网,有兴趣自行百度研究。推荐有一个AI代码补全的软件,这样可以加快你的变成速度
六、快捷方式
说一些比较好用的功能和快捷方式

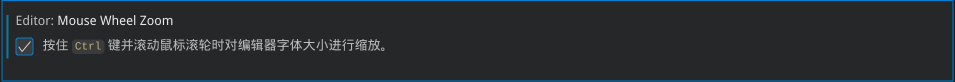
1、鼠标滚轮缩放Mouse Wheel Zoom
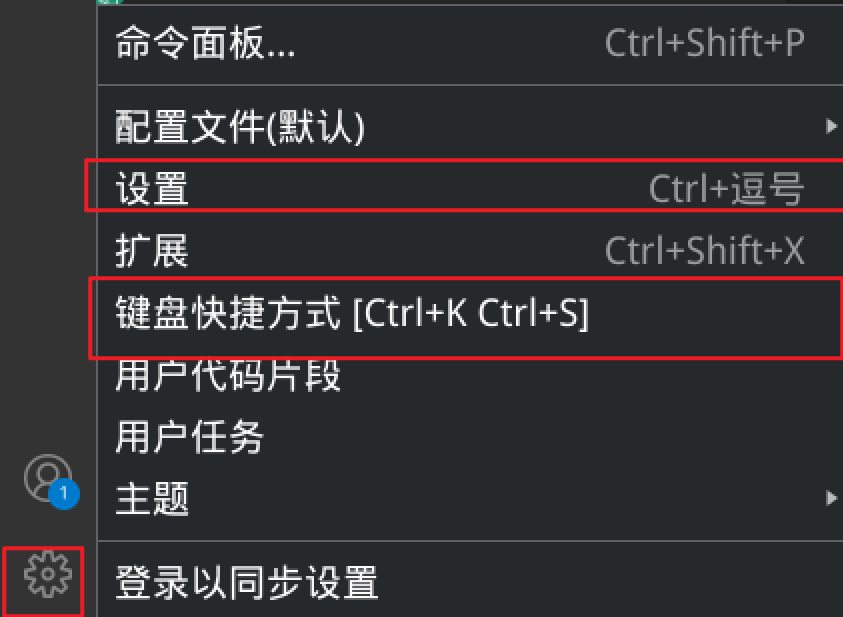
在设置里面开启鼠标滚轮缩放,可以方便放大代码,以免字体太小/太大从而影响变成体验

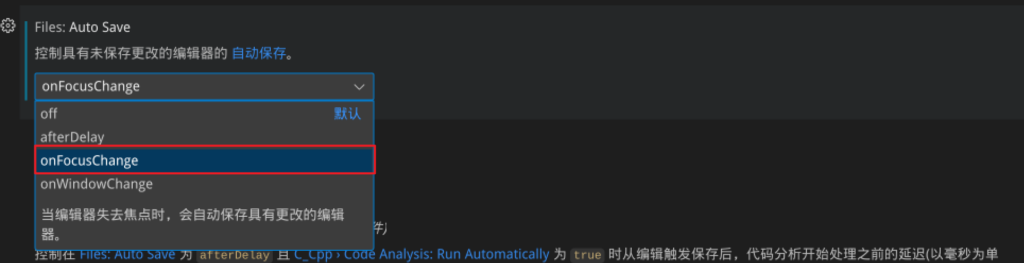
2、自动保存Auto Save
建议开启实时保存,因为Vscode即使在自动保存后也可以撤回操作,除非关闭了Vscode的窗口,否则都建议自动开启保存功能

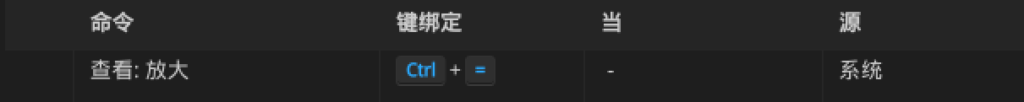
3、界面放大
如果你觉得你的Vscode显示界面/字体太小的话可以使用快捷键”Ctrl+=”或者”Ctrl+-“来缩放你的界面

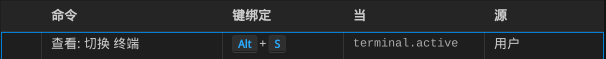
4、查看:切换 终端
这个快捷键可以方便的开启Vscode的内置终端,编译的时候会自动弹出,也可以快捷打开/关闭

5、格式化选定的内容
这个功能依赖于语言调试的插件是否支持,如果支持的话会依照内置的格式化方式规范化你的代码显示,如果对默认的格式化方式不满意还可以自定义配置你喜欢的格式

6、删除行
默认是没有配置删除行操作的,因此我们可以设置删除单行的快捷方式,提高编程效率

到这里VS Code的简单配置就差不多结束啦。VS Code不仅适合C语言编译,更适合Python的代码编辑,有兴趣也可以尝试一下Python的编辑和编译
题外话,其实vscode其实是使用web框架做开发的,你所看到的全部页面都是内置Chromium浏览器内核显示的页面,因此他可以轻易移植到各类平台,甚至还有网页版本的VS Code(code server),实现只要有浏览器就可以编写你的代码并且运行起来,非常方便



到此一游:)