上期我们安装好了wordpress,但是页面很简陋,因此我们需要一个主题包来一键美化我们的页面
一、安装Argon
在后台管理页面依次进入:外观->主题->安装新主题->上传主题->选择argon.zip安装,完成后点击启用即可。再次访问页面就已经有雏形模板了。

二、配置Argon
在后台的Argon主题选项可以控制Argon的显示效果
这里发一下我修改后的配置
| 沉浸式主题色 | 开启 |
| 文章列表布局 | 瀑布流 (列数自适应) |
| 顶栏标题 | 🏠首页 |
| 顶栏毛玻璃效果 | 开启 |
| 启用 Highlight.js 代码高亮 | 不启用 |
| 美化登录界面 | 启用 |
| 页脚附加内容 | Theme Argon |
其它设置可以根据自己需求来配置
这样,Argon算是完成了,接下来的是布局分类框架了
三、布局分类框架
一个网站可以分为多个部分
- 顶部导航栏
- 左侧菜单栏
- 右侧目录栏
- 底部通知栏
- 中间正文部分
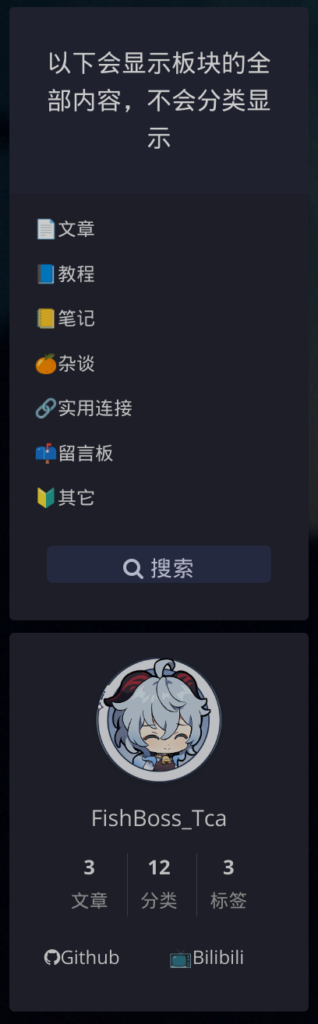
1、顶部菜单栏
这里用于显示一些总的分类目录,便于用户一下子就找到需要访问的部分

2、左侧菜单栏
左侧菜单栏用于显示一些站长信息,如头像,站长的其它链接

其他部分如其名同理,这里就不多介绍
四、添加内容分类
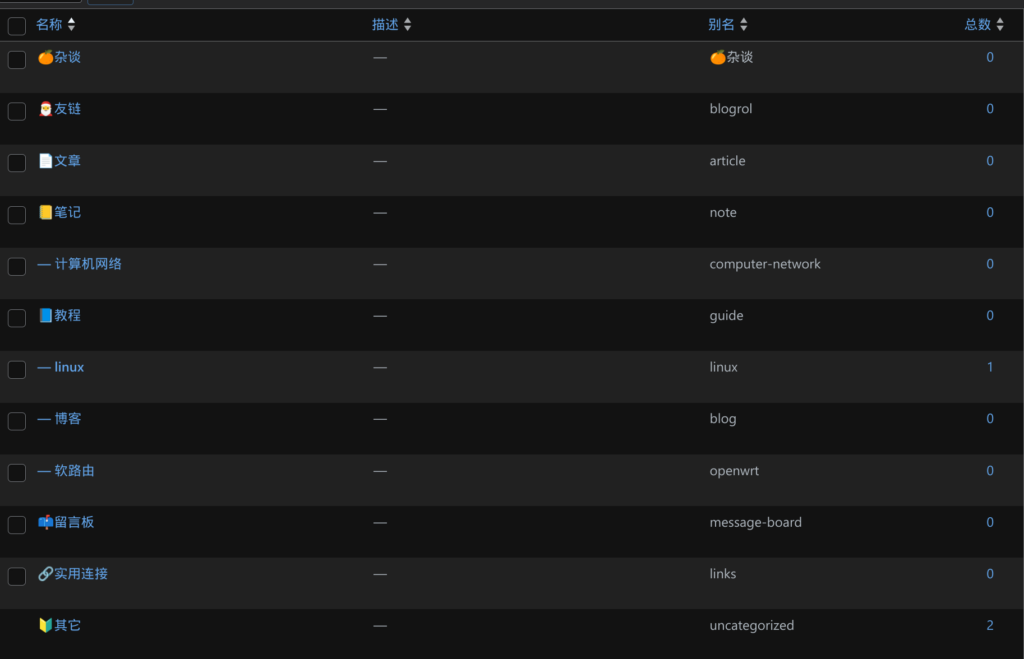
点击文章->分类目录来添加分类,这里给出我目前的分类

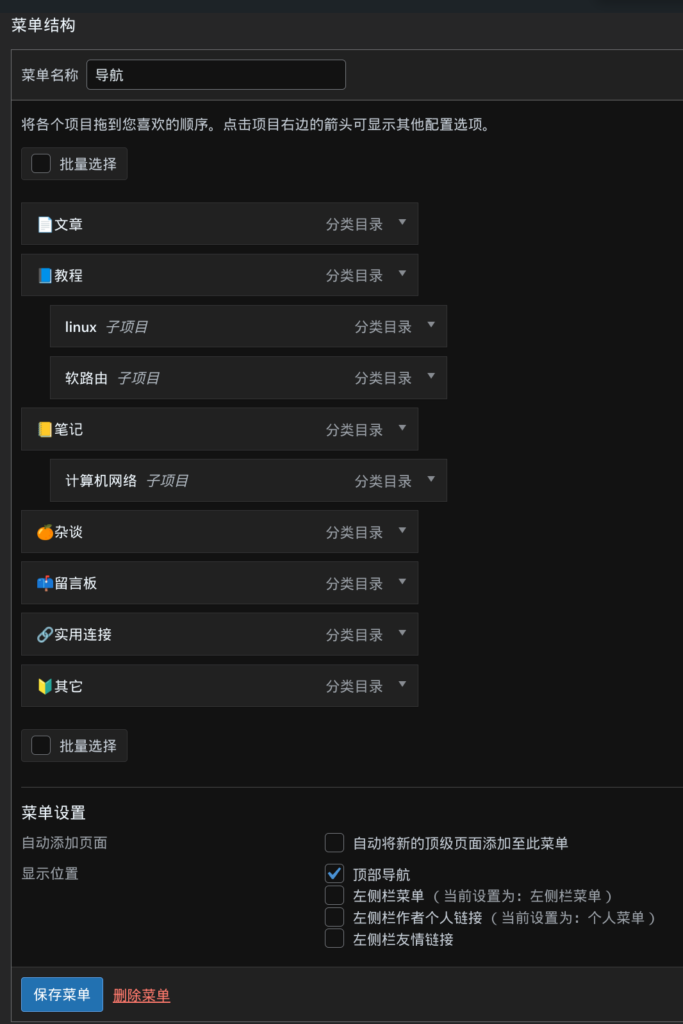
这里有横线的部分就是二级目录,以便用于导航栏进一步的分类
使用emoji和css来美化你的文章
1、emoji:EMOJIALL.com
都是彩色emoji😄,非常够用的了
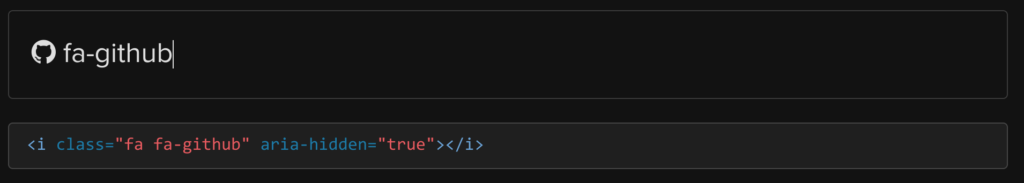
2、CSS:Font Awesome Icons
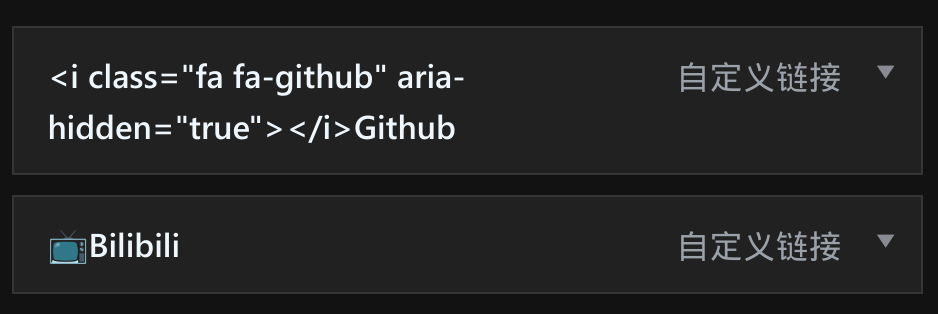
如果有些图标(例如Github)没有的话,可以使用CSS生成图标
<i class="fa fa-github" aria-hidden="true"></i>
五、添加分类至布局框架
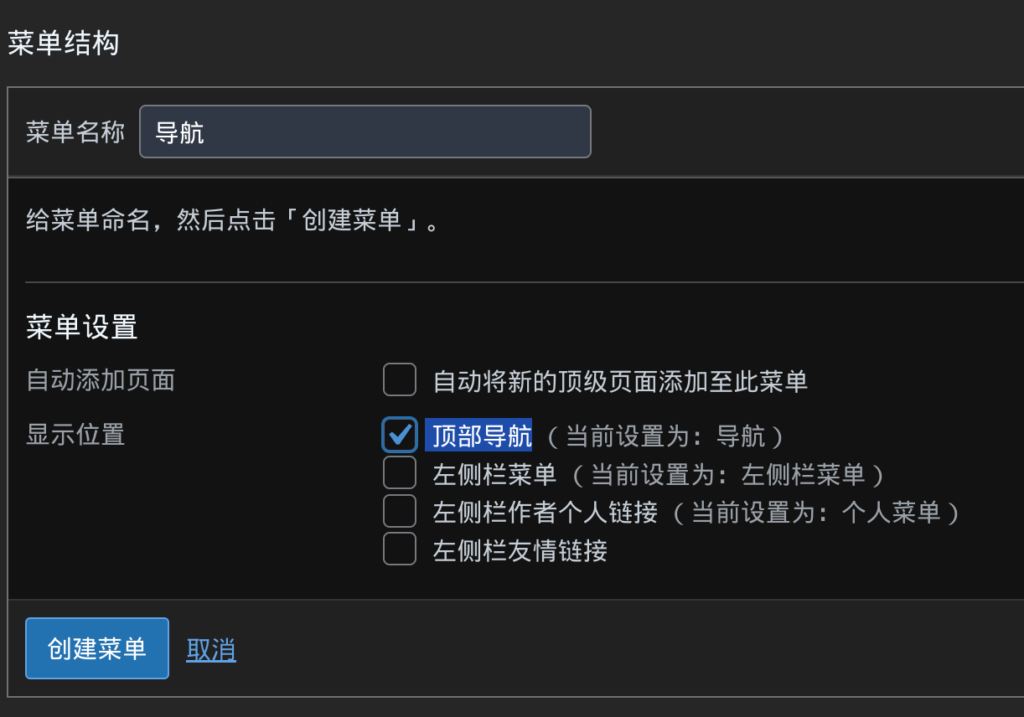
在外观->菜单->添加菜单,名字随意,在菜单设置中关联顶部导航后创建菜单


这里是我当前的分类,可以自由搭配,偏右一点的是变成子目录个人菜单也同理

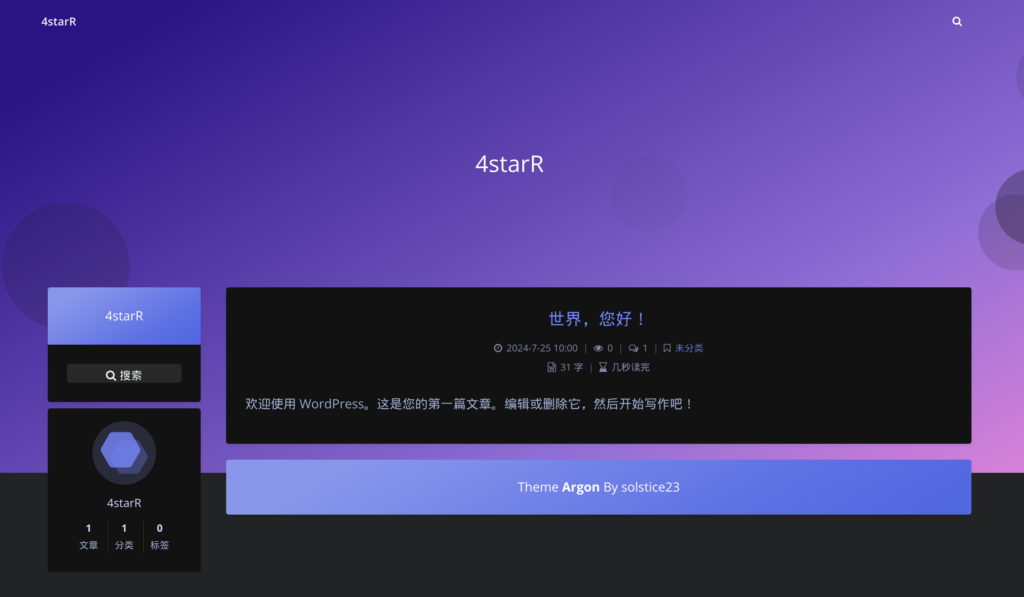
最后在Argon设置上再加一张背景图和个人头像就算是完成简单的网站美化工作了
哦对了,在外观的小工具那栏可以添加一些东西到左侧栏

下期将教大家使用编辑器写第一篇文章




佬,你左侧栏的文章目录是怎么搞的,就是站点概览左边这个
文章目录功能是Argon自带的呀
不用自己开啥吗,我的好像没有的
你是没有使用markdown格式的标题是吗?